یک وبسایت وردپرس بسازید
باور کنید یا نه، دانستن اینکه چگونه یک وب سایت را از ابتدا بسازید یکی از مهارت های اساسی است که باید به عنوان صاحب یک کسب و کار کوچک در این روزگار تسلط داشته باشید.
در اینجا دلیل آن آمده است:
- اگر بدانید که چگونه وب سایت خود را بسازید، در هزینه های زیادی برای توسعه دهندگان و طراحان وب صرفه جویی خواهید کرد.
- این همچنین به شما این امکان را می دهد که روندهای بازار را دنبال کنید و چیزهای جدیدی را بدون نیاز به کمک برنامه نویس در وب سایت خود قرار دهید.
- شما عملاً از رقبای خود جلوتر خواهید ماند زیرا، در حالی که پروژه های آنها به دلیل نیاز به مشورت با توسعه دهندگان کند می شود، شما قادر خواهید بود بیشتر چیزها را خودتان بسازید (البته در حد منطق).
با این گفته، مهمترین قطعه پازل در اینجا این است که شما می توانید یاد بگیرید که چگونه یک وب سایت وردپرس بسازید و سپس به تنهایی چیزی عالی برای کسب و کار یا پروژه خود ایجاد کنید .
آخرین اما نه کماهمیت، رویکرد DIY یا “خودت انجامش بده” (بدون نیاز به مهارتهای کدنویسی) که در اینجا ارائه میکنیم، بسیار مقرون به صرفه است. در واقع، شما می توانید وب سایت وردپرس خود را با بسیار کم بسازید و اجرا کنید.
اگر میخواهید یک وبسایت وردپرس بسازید، در اینجا کل فرآیند گام به گام آمده است:
- برای میزبانی وب ثبت نام کنید
- یک نام دامنه برای وب سایت خود انتخاب کنید.
- نرم افزار رایگان وردپرس را نصب کنید.
- یک قالب وردپرس را انتخاب کنید.
- اولین صفحه خود را ایجاد کنید
- چند پلاگین ضروری را نصب کنید.
- بازاریابی را فراموش نکنید.
چگونه یک وب سایت وردپرس بسازیم؟
بسیار خوب، در اینجا برنامه کاری است که در مراحل بعدی انجام خواهیم داد.
نکته مهمی که باید به آن توجه داشت این است که همه چیز قابل انجام است (اگر این یک کلمه باشد) و ما هزینه ها را تا حد امکان به حداقل می رسانیم:
“نحوه ایجاد وب سایت با وردپرس”.
- چرا وردپرس را به عنوان پلتفرم وب سایت خود انتخاب کنید؟
- نحوه انتخاب نام برای وب سایت، خرید دامنه و هاست
- با رابط کاربری وردپرس آشنا شوید
- یک موضوع / طراحی برای وب سایت خود انتخاب کنید
- افزونه هایی برای افزایش توانایی های وب سایت خود دریافت کنید
- صفحات پایه ایجاد کنید
- راه اندازی یک وبلاگ را در نظر بگیرید
- ناوبری سایت خود را تنظیم کنید
به طور خلاصه، آنچه در پایان این راهنما به آن دست خواهید یافت، یک وب سایت زیبا و کاربردی است که شما را به بدهی نمی اندازد.
وقتی صحبت از پول شد، در این راهنما تمرکز زیادی روی نحوه سود بردن از وب سایت شما نخواهیم داشت. اما ما منابع دیگری برای آن داریم.
مرحله 1: وردپرس را به عنوان پلتفرم وب سایت خود انتخاب کنید
در حقیقت، پلتفرمهای وبسایتی زیادی وجود دارند که میتوانید هنگام ساخت یک سایت جدید از آنها استفاده کنید – سیستمهای مدیریت محتوا (CMS) معمولاً به آنها گفته میشود.
ایده CMS این است که ابزارهایی با استفاده آسان در اختیار شما قرار دهد تا بتوانید محتوای سایت خود را بدون دانش کدنویسی ویرایش کنید. در بیشتر موارد – از دیدگاه کاربر – این CMS ها بسیار شبیه رابط های آشنا در فیس بوک یا Google Docs هستند. شما اساسا صفحات یا اسناد جدیدی ایجاد می کنید و سپس آنها را در وب منتشر می کنید.
اما نکات فنی بس است! همانطور که گفتم، CMS های زیادی وجود دارد – در واقع بیش از 100 مورد، همانطور که توسط ویکی پدیا فهرست شده است .
با این حال، خوشبختانه، انتخاب بهترین آنها ساده است. تنها یک پادشاه در بالای کوه وجود دارد – و آن وردپرس است.
وردپرس در بیش از 43٪ از تمام وب سایت ها استفاده می شود ( داده ها می گویند ). باز هم، این همه وب سایت است!
یا به عبارت دیگر، تقریباً هر سومین وب سایتی که بازدید می کنید بر اساس وردپرس ساخته شده است.
در اینجا جزئیات کلیدی در مورد اینکه چرا ساخت یک وب سایت با استفاده از وردپرس گزینه مناسبی است وجود دارد:
- منبع باز است
- رایگان است
- این راه حل نهایی DIY برای ساخت وب سایت و فروشگاه های آنلاین است
- بسیار همه کاره است – می تواند هر نوع وب سایتی را اجرا کند
- سریع، بهینه و امن است
- برای سئو آماده است
- تبلیغ در رسانه های اجتماعی را آسان تر می کند
اکنون، یک تمایز مهم: “وردپرس” که ما در اینجا در مورد آن صحبت می کنیم “وردپرس، نرم افزار” است. اگر به WordPress.org بروید می توانید آن را پیدا کنید .
همچنین طعم دیگری از وردپرس وجود دارد – «وردپرس، سرویس تجاری»، که اگر به WordPress.com بروید می توانید آن را پیدا کنید. ما در اینجا تفاوت بین این دو را شرح می دهیم . با این حال، فعلاً، فقط به یاد داشته باشیم که آنچه ما می خواهیم در WordPress.org است ، زیرا این یک نسخه همه کاره و برای استفاده ارزان تر از پلتفرم است. همه اینها در مراحل بعدی مشخص خواهد شد.
مرحله 2: نامی برای وب سایت خود انتخاب کنید، دامنه و هاست بخرید
هنگام یادگیری نحوه ساخت یک وب سایت، انتخاب نام احتمالاً سرگرم کننده ترین جنبه کل فرآیند است.
بالاخره شما اینجا آزادی کامل دارید. شما می توانید به معنای واقعی کلمه هر نامی را که می خواهید برای وب سایت خود انتخاب کنید.
با این حال! هنوز چیزهایی وجود دارد که باید آنها را درک کنید تا بعداً در مسیر موفقیت قرار بگیرید.
اول از همه، نزدیک به 2 میلیارد (!) وب سایت آنلاین در وب (در زمان نگارش) وجود دارد . به این معنی که اصلی ماندن می تواند بسیار چالش برانگیز باشد.
این ایده واقعاً خوبی است که نام وب سایت خود (و در نتیجه نام دامنه خود) را بر اساس نام سازمان خود (بدیهی ترین رویکرد) یا عبارتی که با جایگاهی که در آن قرار دارید مرتبط باشد، بسازید، اما با چند کلمه اضافه شده برای بهتر شدن. برند بودن
به طور خلاصه، یک نام دامنه خوب باید این باشد:
- قابل برند شدن – صدایی منحصر به فرد، شبیه هیچ چیز دیگری که در بازار وجود ندارد
- آسان به خاطر سپردن
- کوتاه – به خاطر سپردن آن ها نیز آسان تر است
- تایپ کردن آسان و به سختی مخلوط کردن – شما نمی خواهید مردم تعجب کنند که چگونه نام سایت شما را بنویسند
- از جمله کلمات کلیدی مرتبط با طاقچه – برای مثال، اگر کاری با پیتزا انجام می دهید، جالب است که در جایی به نام سایت “پیتزا” داشته باشید. در صنایع غیر پیتزا نیز به همین صورت عمل می کند.
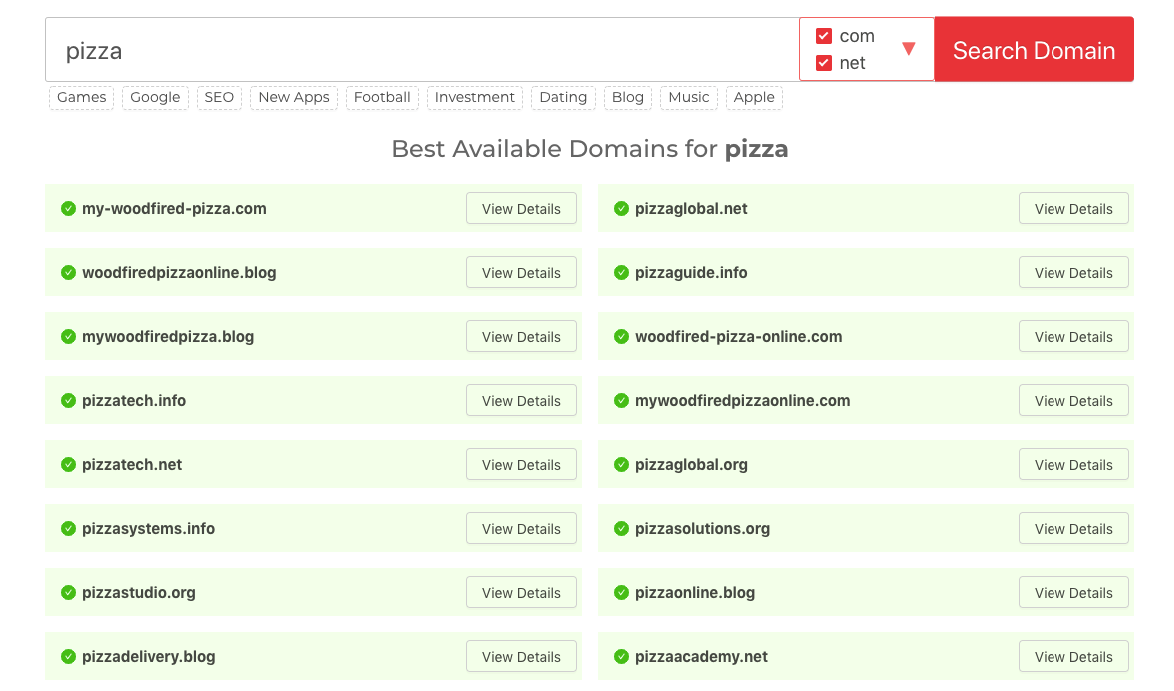
اگر نمی دانید کدام دامنه را می خواهید دریافت کنید، به یکی از وبسایت های خدمات دامنه بروید
با وارد کردن یک کلمه کلیدی seed که وب سایت شما را به خوبی تعریف می کند، شروع کنید.

وبسایت دامنه معمولا با چند پیشنهاد باز خواهد گشت. از آنجا می توانید آن را محدود کنید تا نام دامنه مناسب خود را پیدا کنید.
مرحله بعدی، زمانی که فهمیدید نام دامنه مورد نظرتان چیست، ثبت آن و همچنین خرید یک بسته هاستینگ در یک مرحله است. بیایید در ادامه به آن رسیدگی کنیم:
الف) خرید نام دامنه و هاست شما
? توجه در حالی که چیزهایی مانند خرید یک بسته میزبانی ممکن است در ابتدا ترسناک به نظر برسد، واقعاً چیزی برای نگرانی وجود ندارد. روندی که ما در اینجا ارائه می کنیم ساده است و نیازی به انجام کارهای فنی سنگین ندارد.
? نکته مبتدی: به هر حال هاست چیست؟
ده ها یا صدها شرکت مختلف وجود دارند که می توانند یک نام دامنه جدید برای شما ثبت کنند. سپس، تعداد زیادی شرکت نیز وجود دارند که می توانند بسته میزبانی را به شما بفروشند…
اما بیایید همه چیز را برای خودمان پیچیده نکنیم و در عوض همه چیز را از یک شرکت به دست آوریم – و یکجا.
ما قصد داریم از Bluehost استفاده کنیم نه یک وبسایت خدمات هاست ایرانی تا برای کسی تبلیغ نشود
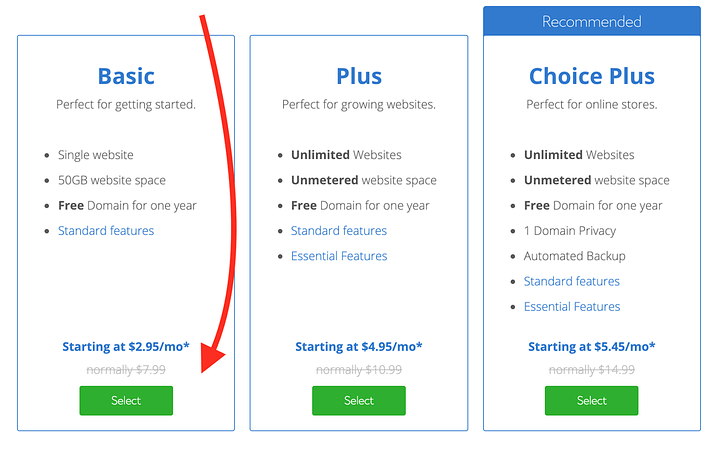
در بیشتر موارد، اگر یک سایت جدید راه اندازی می کنید، ارزان ترین طرح – به نام Basic – کافی خواهد بود. فقط 2.75 دلار در ماه است:

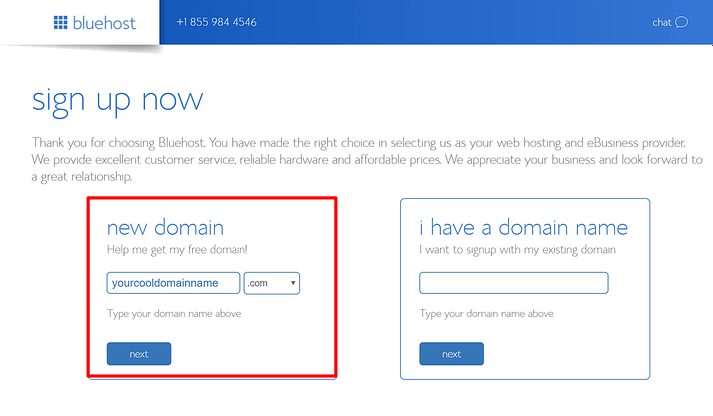
در مرحله بعد، نام دامنه ای را که تصمیم گرفته اید برای سایت خود دریافت کنید، وارد کنید:

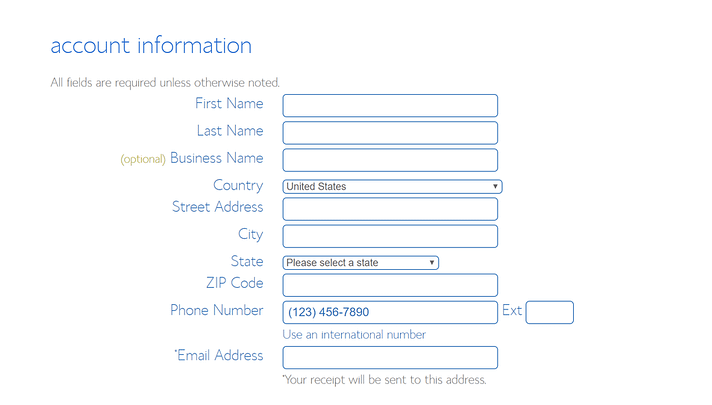
در مرحله بعد، اطلاعات شخصی خود را ارائه دهید:

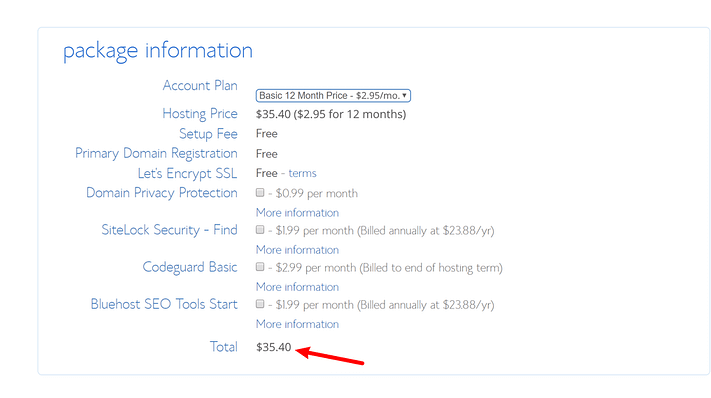
قبل از ادامه، خوب است پارامترهای تنظیمات میزبانی را که انتخاب کردهاید بررسی و تأیید کنید. این را می توان در بخش با برچسب اطلاعات بسته پیدا کرد :

توجه داشته باشید؛ اگر بسته هاست خود را برای حداقل 12 ماه خریداری کنید، کمترین قیمت را دریافت خواهید کرد.
در این مرحله می توانید بر روی “ SUBMIT ” کلیک کرده و خرید خود را نهایی کنید.
ب) به Bluehost بگویید وردپرس را برای شما نصب کند
از آنجایی که در Bluehost ثبت نام کرده اید و راه اندازی میزبانی خود را آماده کرده اید، تنها عنصری که گم شده وردپرس است.
در حالی که از نظر فنی می توانید وردپرس را به صورت دستی نصب کنید، اگر می توانید دیگران را وادار کنید که این کار را برای شما و به صورت رایگان انجام دهند، چرا این کار را انجام دهید!
به محض تکمیل فرآیند ثبت نام با Bluehost، باید یک ایمیل از خدمه Bluehost دریافت کرده باشید که حاوی جزئیاتی در مورد نحوه ورود به نمایه مشتری خود و شروع کار بر روی سایت خود است.
هنگامی که وارد سیستم شدید، Bluehost به شما یک ویزارد آسان برای استفاده را نشان می دهد که شما را در مراحل نصب وردپرس در تنظیمات میزبانی خود هدایت می کند.
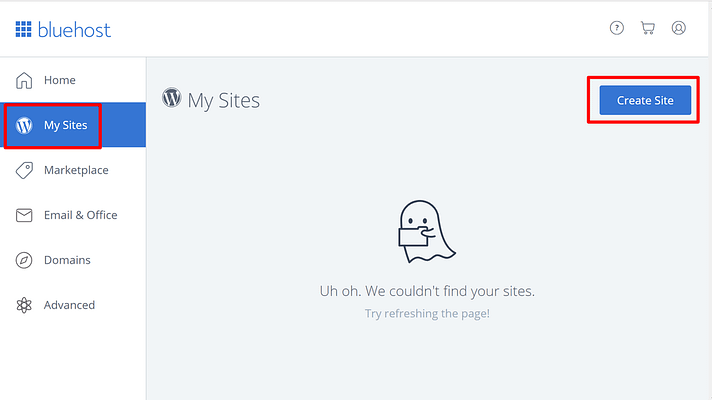
همچنین می توانید وردپرس را با رفتن به بخش My Sites و کلیک بر روی دکمه Create Site نصب کنید :

تمام چیزی که Bluehost برای نصب وردپرس برای شما نیاز دارد، نام سایت جدید شما و نام کاربری/رمز عبوری است که می خواهید هنگام مدیریت وردپرس از آن استفاده کنید. پس از تکمیل ویزارد، سایت شما نصب شده و آماده کار است!
مرحله 3: با رابط کاربری وردپرس آشنا شوید
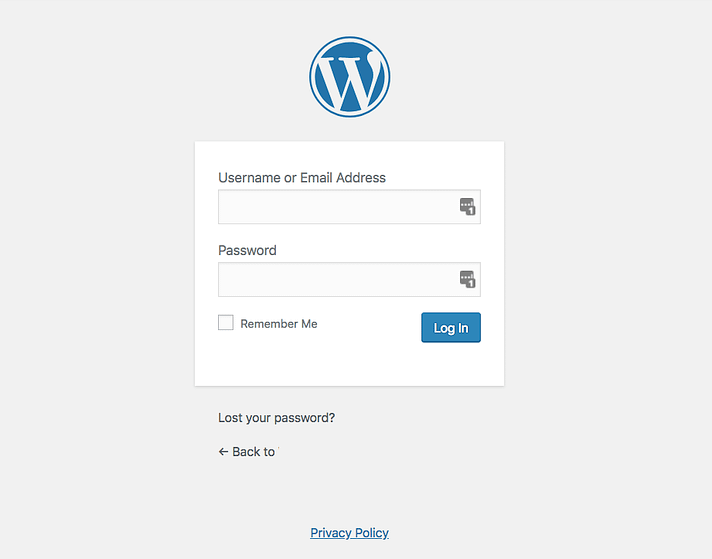
در صورت مراجعه می توانید وارد پنل کاربری وردپرس خود شویدwww.YOURDOMAIN.com/wp-admin/
این چیزی است که خواهید دید:

از اعتبارنامههای دسترسی که در Bluehost در مرحله قبل تنظیم کردهاید استفاده کنید («عکس نصب وردپرس» در بالا).
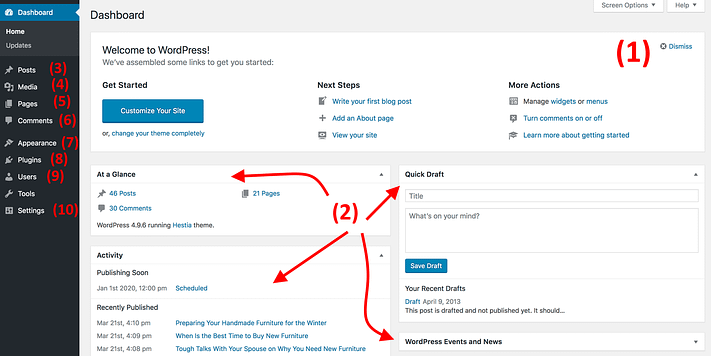
پس از ورود با موفقیت، رابط اصلی وردپرس را با شکوه تمام خواهید دید:

-
- (1) پیام خوش آمد گویی – برخی از مهم ترین قسمت های پنل مدیریت که به عنوان لینک های میانبر سریع فهرست شده اند – این ها معمولاً میانبرهای شما برای نحوه ساخت یک وب سایت هستند.
- (2) وضعیت فعلی سایت شما و آنچه در آن می گذرد.
- (3) پست ها – برای ایجاد پست های وبلاگ به اینجا بروید.
- (4) رسانه – تصاویر و سایر فایل های رسانه ای را در اینجا آپلود/مدیریت کنید.
- (5) صفحات – برای ایجاد صفحات فرعی به اینجا بروید.
- (6) نظرات – اینجا جایی است که می توانید نظرات را تعدیل کنید.
- (7) ظاهر – طراحی سایت خود را در اینجا تغییر دهید و/یا نحوه نمایش برخی موارد را در طرح فعلی سفارشی کنید.
- (8) پلاگین ها – افزونه های جدید را در اینجا نصب کنید.
- (9) کاربران – مدیریت حساب های کاربری که می توانند به پنل مدیریت وب سایت دسترسی داشته باشند.
- (10) تنظیمات – تنظیمات اصلی.
در این مرحله، خوب است که از تنظیمات اولیه وردپرس مراقبت کنید که تجربه شما را بیشتر در مسیر بهبود می بخشد.
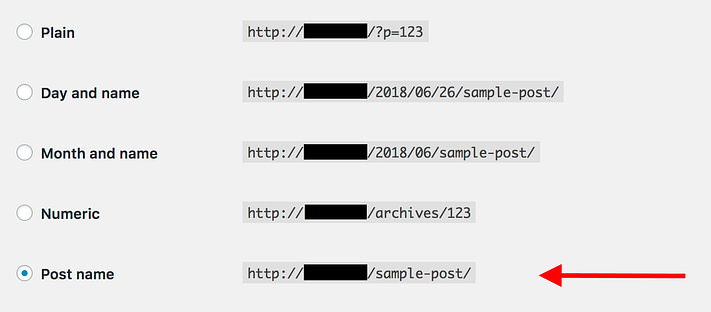
الف) پیوندهای ثابت را تنظیم کنید
پیوندهای دائمی نحوه ساختاردهی آدرسهای صفحه وب – با نام مستعار URL – در سایت شما را مشخص میکنند.
بهینه ترین ساختار این است که عنوان صفحه در URL باشد. برای مثال، صفحه «درباره» شما (اطلاعات بیشتر در آن صفحه بعداً) باید تحت چیزی به سادگی موجود باشد YOURSITE.com/about. تنظیم صحیح پیوندهای ثابت به شما امکان می دهد به آن دست یابید.
برای تنظیم پیوندهای ثابت خود، از نوار کناری اصلی داشبورد WP خود به تنظیمات → پیوندهای ثابت بروید.
پس از رسیدن، این تنظیم را انتخاب کنید:

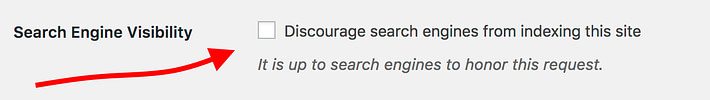
ب) عمومی کردن سایت شما
من حدس میزنم میخواهید که گوگل بتواند وبسایت شما را پیدا و فهرست کند. برای اطمینان از درست بودن این مورد، به تنظیمات ← خواندن بروید و مطمئن شوید که کادر با عنوان «منصرف کردن موتورهای جستجو…» علامت زده نشده باشد .

ج) عنوان و برچسب وب سایت خود را تنظیم کنید
به Settings → General بروید و فیلدهای Site Title و Tagline را روی آنچه می خواهید تنظیم کنید.
عنوان و برچسب سایت شما ممکن است در مکان های مختلفی در سراسر سایت ظاهر شود. برخی از مضامین وردپرس آنها را در صفحه اصلی و در توضیحات SEO نمایش میدهند – که گوگل هنگام فهرست کردن وبسایت شما در صفحات نتایج از آنها استفاده میکند.
برچسب اختیاری است – اگر برای سایت ندارید می توانید آن را خالی بگذارید. با این حال، این همیشه بخشی از فرآیند طراحی وب است، بنابراین خوب است که با یک مورد مناسب همراه باشید.
د) نظرات را مجاز یا غیرفعال کنید
اینکه آیا می خواهید نظرات را در وب سایت خود بپذیرید یا نه به شما بستگی دارد.
از یک طرف، اجازه دادن به خوانندگان برای گذاشتن نظرات و سوالات خود در زیر مقالات/صفحه های شما می تواند برای ایجاد یک جامعه در اطراف وب سایت عالی باشد. اما، از سوی دیگر، دست خود را نیز مشغول رسیدگی به هرزنامه و اطمینان از اینکه ترولینگ وجود ندارد، خواهید داشت. گاهی اوقات بهتر است صفحه تماس را به عنوان کانال اصلی ارتباط ترک کنید.
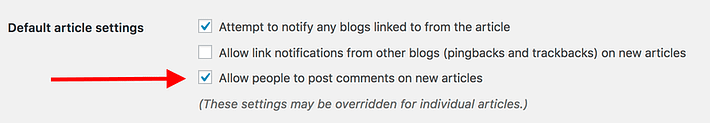
خواه در نهایت اجازه دهید یا غیرفعال کردن نظرات، این کار را می توان در تنظیمات → بحث انجام داد .

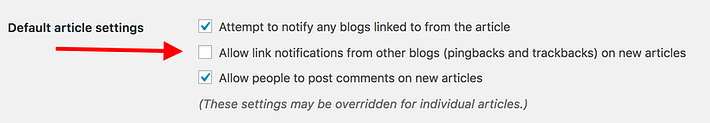
ه) پینگ بک و ترک بک را غیرفعال کنید
من نمی دانم چرا این تنظیم هنوز در وردپرس است. این بیشتر از آن دوران باقی مانده است، زمانی که پینگ بک و ترک بک یک چیز بود.
اگرچه، اگر میخواهید یاد بگیرید که چگونه یک وبسایت در این روزگار بسازید، میتوانید به سادگی با لغو انتخاب تنظیمات زیر در تنظیمات → بحث، آنها را غیرفعال کنید .

و) منطقه زمانی خود را تنظیم کنید
تنظیم منطقه زمانی خود به درستی انتشار صفحات و پست های جدید را قابل پیش بینی تر می کند.
به طور کلی، شما می خواهید منطقه زمانی را در جایی که در آن هستید یا جایی که مخاطبان هدف شما هستند، تنظیم کنید. هر کدوم منطقی تره
می توانید منطقه زمانی را در تنظیمات → عمومی تنظیم کنید .
با خارج شدن از تنظیمات اولیه، می توانیم به چیزهای سرگرم کننده برسیم:
مرحله 4: یک موضوع / طراحی برای وب سایت خود انتخاب کنید
نکته مهم در مورد وردپرس این است که با طرح های قابل تعویض – به نام تم ها کار می کند .
به این معنی که شما می توانید ظاهر وب سایت وردپرس خود را تنها با یک کلیک تغییر دهید.
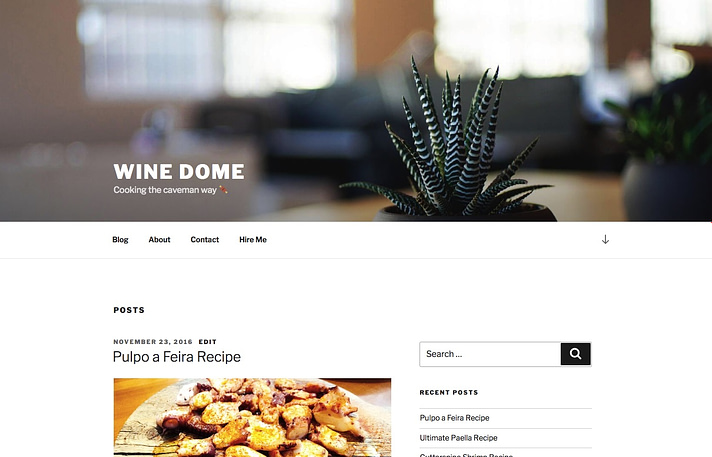
به عنوان مثال، این همان چیزی است که یک وب سایت وردپرس به صورت پیش فرض، درست پس از نصب به نظر می رسد:

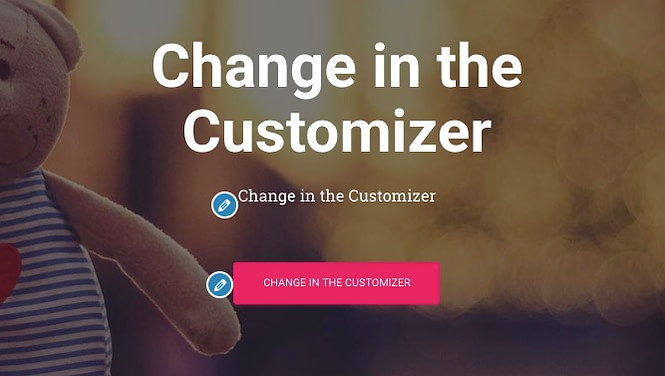
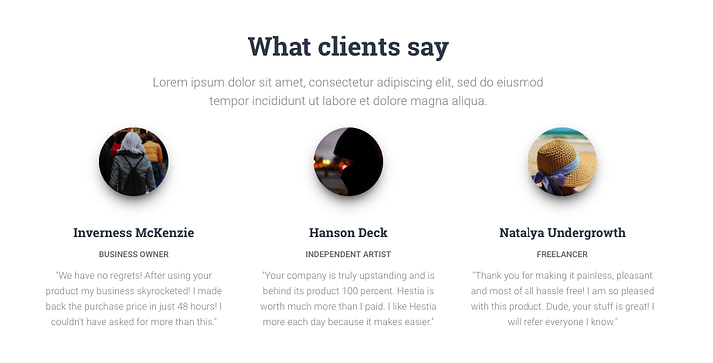
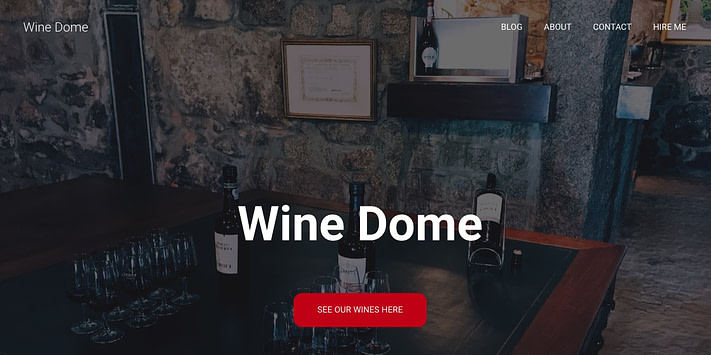
برای مثال ، تنها با چند کلیک و با یک تم رایگان محبوب به نام Hestia ، میتوانیم آن را به شکل زیر دربیاوریم:

در اینجا به این صورت است:
الف) موضوعی را که دوست دارید انتخاب کنید
همانطور که اشاره کردم، تم های وردپرس بسته های طراحی خارج از جعبه هستند که ظاهر وب سایت شما را مشخص می کنند. می توانید آنها را به سرعت نصب کنید و در صورت نیاز در آینده آنها را تغییر دهید.
طراحی وب سایت شما باید بر اساس هدف سایت شما انتخاب شود – فروش محصولات با کیفیت بالا، علامت گذاری حضور آنلاین شما به عنوان یک وبلاگ نویس، انتقال کسب و کار خود به صورت آنلاین، راه اندازی یک وب سایت ساده، یک فروشگاه تجارت الکترونیک یا وب سایت تجارت الکترونیک، یا برای بازاریابی ایمیلی. .
جزئیات مهم در اینجا این است که تم ها محتوای سایت شما را تغییر نمی دهند بلکه فقط ارائه را تغییر می دهند.
تعداد زیادی تم وردپرس وجود دارد. فقط به دایرکتوری رسمی WordPress.org نگاه کنید ، صدها موضوع در آنجا وجود دارد.
اما این فقط نوک کوه یخ است. تم های رایگان بسیار بیشتری در وب در سایت های ثالث وجود دارد، و همچنین دنیای دیگری از تم های پولی وجود دارد که توسط فروشگاه های تم مستقل (مانند ThemeIsle یا aThemes) و حتی بازارهای تم (مانند ThemeForest ) توزیع می شوند.
حتی اگر تعداد بیشماری تم پولی وجود داشته باشد، برای اکثر کاربران، تمهای رایگان یک گزینه عالی برای شروع هستند. نکته شگفتانگیز در مورد برخی از بهترین تمهای رایگان این است که تعداد زیادی از ویژگیهای چشمگیر آنها بدون درخواست چیزی در ازای آن ارائه میشود.
بنابراین، چگونه تمی را انتخاب کنید که برای شما مناسب است؟ به طور کلی، لازم نیست زمان زیادی را صرف این کار کنید و به جای آن یک مسیر ساده را طی کنید.
ما می توانیم این کار را انجام دهیم زیرا موضوعی که امروز انتخاب می کنید نباید تصمیم نهایی شما باشد. همیشه می توانید بعداً به آن بازگردید و در عرض چند دقیقه آن را تغییر دهید.
بنابراین، ما به دنبال یک شرط بندی مطمئن هستیم و از یکی از محبوب ترین تم های رایگان در بازار امروز استفاده می کنیم تا نحوه کار قالب های وردپرس را نشان دهیم. آن تم همان هستیا(Hestia) است.
? توجه در حالی که ما از Hestia به عنوان مثال در بخش بعدی استفاده خواهیم کرد، این تنها تم رایگانی نیست که می توانید استفاده کنید. در اینجا مجموعهای از گردآوریهای موضوعی برای اهداف متعدد، از وبسایتهای تجاری گرفته تا وبلاگها، سفر، غذا، سایتهای شخصی و موارد دیگر وجود دارد. می توانید از هر یک از آن تم ها استفاده کنید. روال کار به همین صورت است.
ب) تم خود را نصب کنید
اگر موضوعی که انتخاب کرده اید در دایرکتوری رسمی WordPress.org موجود است، تنها چیزی که برای نصب آن نیاز دارید، نام تم است. بله خودشه.
در اینجا نحوه نصب تم به شرح زیر است:
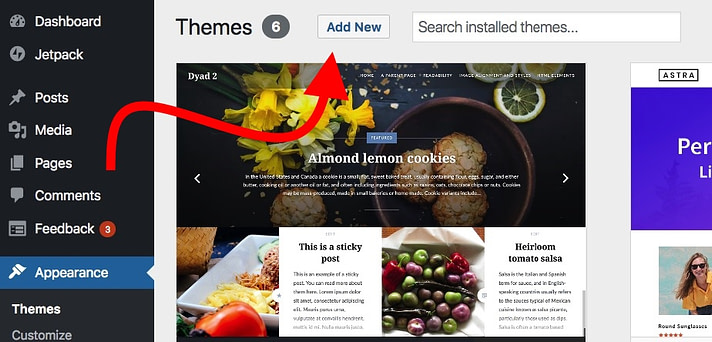
از داشبورد وردپرس خود به Appearance → Themes بروید و سپس روی «افزودن جدید» کلیک کنید.

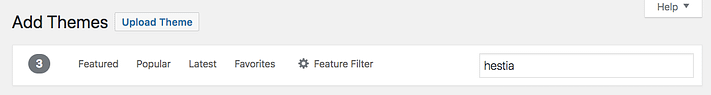
از آنجا، نام موضوعی را که میخواهید نصب کنید، وارد کنید، مانند:

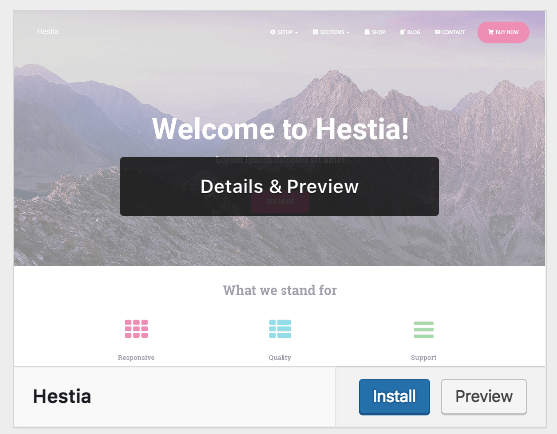
آن را در لیست زیر فیلد جستجو نمایش داده میشوید. فقط روی دکمه Install در زیر تم مورد نظر خود کلیک کنید:

پس از یک ثانیه، تم نصب خواهد شد. برای فعال کردن کامل آن در سایت خود، روی دکمه «فعال سازی» که به جای دکمه « نصب » ظاهر می شود کلیک کنید.
Hestia یکی از آن مضامینی است که قابلیت نصب عالی را برای کاربران جدید ارائه می دهد. برای اینکه ببینید موضوع چه چیزی برای شما در نظر گرفته است، روی دکمه از اعلان خوش آمدگویی کلیک کنید.

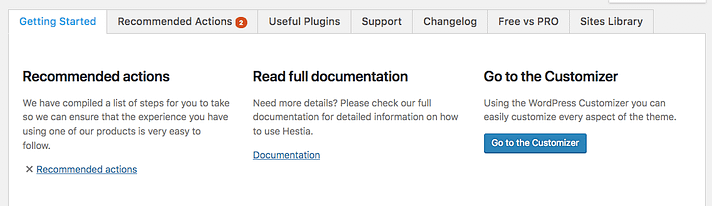
پنل اصلی Hestia خود را میبینید، که میتوانید از آن درباره موضوع یاد بگیرید و ویژگیهای خارج از جعبه آن را با برخی موارد اضافی و ادغام گسترش دهید. حالا این کار را بکنیم.
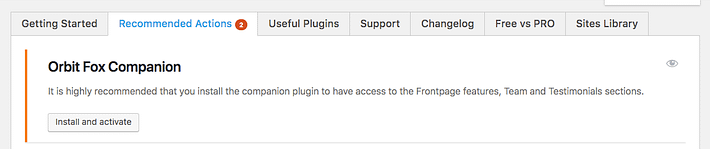
ابتدا روی پیوند « اقدامات توصیه شده » کلیک کنید تا ببینید چه چیزی در دسترس است.

از بین گزینههای پیشنهادی، فعلاً فقط به «Orbit Fox Companion» میپردازیم. فقط روی دکمه ” نصب و فعال سازی ” کلیک کنید.

? توجه Orbit Fox Companion یک پلاگین است. بعداً در این راهنما در مورد نحوه ساخت یک وب سایت در مورد افزونه های وردپرس بیشتر صحبت خواهیم کرد.
Orbit Fox افزودنی خوبی برای Hestia است زیرا ویژگی های جالبی را برای ارتقا ظاهر سایت شما ارائه می دهد. به عنوان مثال، چند ماژول جدید مفید برای صفحه اصلی، یک دایرکتوری الگو که هنگام ساخت صفحات فرعی شما مفید خواهد بود (مانند “درباره” یا “تماس”) و نمادهای منوی سفارشی دریافت می کنید.
در این مرحله تم جدید شما در سایت شما فعال است. شما می توانید آن را در عمل به سادگی با رفتن به مشاهده کنید YOURDOMAIN.com.
اگرچه، آنچه در آنجا میبینید با پتانسیل موضوع فاصله زیادی دارد. در حال حاضر، ما از تطبیق طرح، منوها و سایر عناصر مراقبت می کنیم تا سایت دقیقاً آنطور که می خواهید به نظر برسد. در اینجا به این صورت است:
ج) تم را سفارشی کنید
در حالی که ظاهر خارج از جعبه تم شما ممکن است در حال حاضر بسیار زیبا باشد، شما هنوز هم باید برخی از سفارشیسازیهای اولیه را انجام دهید تا متناسب با نیازهای شما باشد. در ابتدا به نظر می رسد که شامل یک منحنی یادگیری است، اما واقعا بصری است، به خصوص در طول زمان.
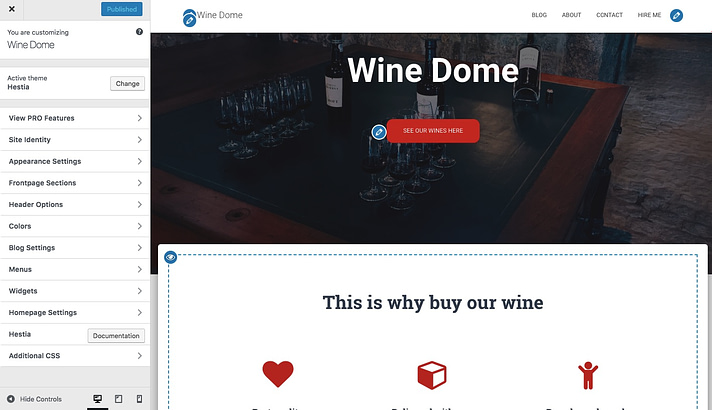
برای شروع، به Appearance → Customize بروید . رابط اصلی سفارشی ساز وردپرس را خواهید دید.

از آنجا، میتوانید چیزهای زیادی را تنظیم کنید. ما با صفحه اصلی شروع می کنیم، زیرا این صفحه اصلی ترین است.
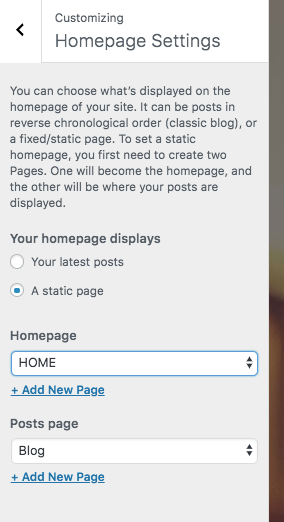
راه اندازی صفحه اصلی خود
موارد زیر را انجام دهید:
- در نوار کناری، به ” تنظیمات صفحه اصلی ” بروید.
- گزینه ” یک صفحه ثابت ” را در تنظیمات صفحه اصلی خود انتخاب کنید.
- روی « افزودن جدید » کلیک کنید تا صفحه جدیدی ایجاد کنید تا به عنوان صفحه اصلی شما عمل کند.
- نام صفحه را وارد کنید – “HOME” ایده خوبی به نظر می رسد – و روی ” افزودن ” کلیک کنید.

با این کار، فهرست پیشفرض جدیدترین مقالات سایت شما با یک صفحه اصلی کاملاً سفارشی جایگزین میشود. بهطور پیشفرض، عناصر جالبی را در صفحه اصلی کاربرپسند جدید خود خواهید دید. اینها هم در لپتاپها، تلفنهای هوشمند و دیگر دستگاههای تلفن همراه زیبا به نظر میرسند.
برای شروع، بیایید عنوان اصلی صفحه را تغییر دهیم. ایده خوبی است که یا نام کسب و کار خود را در آنجا قرار دهید یا هر چیز دیگری که به عنوان عنوان کل سایت عمل می کند.
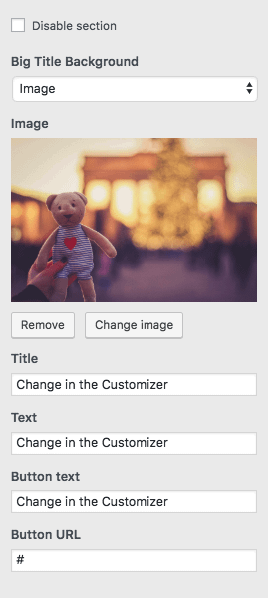
برای ایجاد تغییرات، روی نماد مداد که در کنار عنوان است کلیک کنید.

پس از انجام این کار، یک پنل سفارشی سازی در سمت چپ ظاهر می شود.

از طریق آن می توانید:
-
-
- تصویر پس زمینه را تغییر دهید – آن را چیزی مرتبط با کسب و کار خود قرار دهید
- عنوان را تغییر دهید
- متن زیر عنوان را تغییر دهید – اگر بخواهید می توانید آن را به طور کامل حذف کنید
- متن دکمه را تغییر دهید – معمولاً به محصولات یا صفحات مهم شما منتهی می شود (اطلاعات بیشتر در یک دقیقه)
-
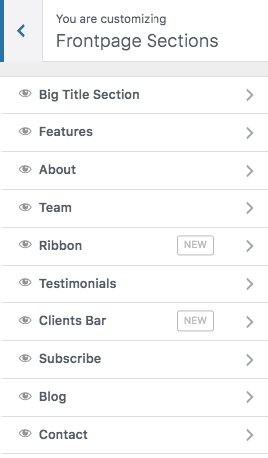
در زیر آن، میتوانید هر یک از بلوکهای صفحه اصلی موجود دیگر را تنظیم کنید. به طور مشابه با مکانیسم های ارائه شده توسط سازندگان وب سایت محبوب (مانند Wix، Squarespace یا Weebly) کار می کند. بهطور پیشفرض، همه اینها را دریافت میکنید (این لیست را با رفتن به « بخشهای صفحه اصلی » از نوار کناری Customizer مشاهده کنید):

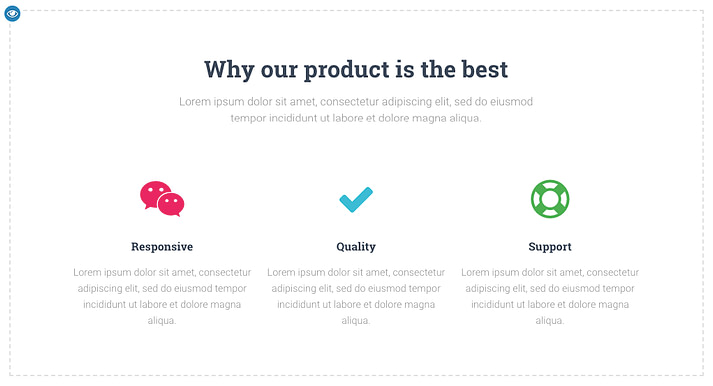
- بخش ویژگی ها مکانی عالی برای توضیح اینکه شرکت شما چه چیزی ارائه می دهد یا هدف وب سایت چیست – این “هدف” احتمالاً هیچ است. 1 نکته ای که باید هنگام یادگیری نحوه ساخت یک وب سایت در نظر داشته باشید.

- بخش درباره مکانی عالی برای صحبت در مورد داستان شما است.
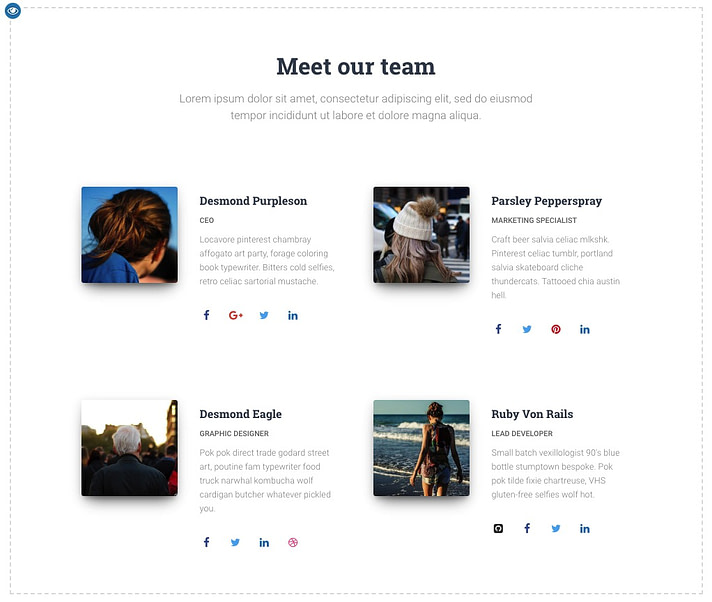
- اگر افراد بیشتری در کسب و کار شما کار می کنند و می خواهید آنها را برجسته کنید، می توانید از بخش تیم استفاده کنید.

- Ribbon مکان دیگری است که می توانید تماس اولیه خود را برای اقدام ذکر کنید .
- وقتی میخواهید مشتریان قبلیتان در مورد کسبوکارتان چه میگفتند، بخش توصیفها بسیار عالی است.

- بخش تماس جایی است که شما می توانید اطلاعات تماس خود را نمایش دهید و به مردم اطلاع دهید که چگونه به بهترین نحو با شما ارتباط برقرار کنند .
همچنین تعداد انگشت شماری از بخش های دیگر موجود است. بهتر است آنها را مرور کنید و آنهایی را انتخاب کنید که برای کسبوکارتان و در موقعیت خاصتان استفاده میشوند.
وقتی تنظیمات صفحه اصلی را تمام کردید، فراموش نکنید که روی دکمه اصلی « انتشار » که در بالا قرار دارد کلیک کنید.

تنظیم تایپوگرافی
کار بعدی این است که از تایپوگرافی سایت خود مراقبت کنید – فونت های مورد استفاده در سراسر سایت.
می توانید این کار را با رفتن به تنظیمات ظاهر → تایپوگرافی از نوار کناری WordPress Customizer انجام دهید. در آنجا، شما قادر خواهید بود فونتی را انتخاب کنید و فوراً آن را در سایت خود مشاهده کنید.

رنگ ها
در خارج از جعبه، تم جدید شما از چند رنگ اصلی استفاده می کند که طرح رنگ پیش فرض آن را مشخص می کند. شما می توانید این تنظیمات را در Customizer WordPress تغییر دهید. فقط روی Colors در نوار کناری اصلی کلیک کنید.

رنگ تاکیدی معمولاً رنگی است که برای دکمهها، لینکها و هر چیز دیگری که قرار است از بقیه طراحی سایت متمایز شود استفاده میشود.
…
پس از انجام موارد بالا، وب سایت شما احساس می کند که واقعاً مال شماست . شما تمام تنظیمات و سفارشی سازی های لازم را برای مطابقت با برند خود انجام داده اید.
? توجه
تنظیمات بسیار بیشتری در سفارشی ساز وردپرس برای آزمایش وجود دارد. اکثر آنها برای افزایش تجربه کاربری سایت شما طراحی شده اند. به عنوان مثال، شما می توانید:
- طرح بندی پیش فرض را با توجه به نیاز وب سایت خود انتخاب کنید – چه بخواهید نوار کناری در سمت چپ، راست یا هیچ جا نباشد.
- چگونه می خواهید لیست وبلاگ نمایش داده شود،
- آیا می خواهید یک تصویر پس زمینه اصلی برای کل سایت داشته باشید،
- شکل دکمه ها و موارد دیگر.
مرحله 5: افزونه هایی برای افزایش توانایی های وب سایت خود دریافت کنید
افزونه ها برای سایت وردپرس شما همان برنامه هایی هستند که برای گوشی اندروید شما هستند. ?
به عبارت دیگر، آنها عملکرد استاندارد سایت شما را با افزودن برخی ویژگی های بسیار مورد نیاز گسترش می دهند. اساساً، همانطور که شما در حال کشف چگونگی ایجاد یک وب سایت به تنهایی هستید، افزونه ها به شما کمک می کنند تا بدون دانستن هیچ کدنویسی، برخی از ویژگی های عالی را دریافت کنید.
در اینجا افزونه هایی هستند که باید به آنها فکر کنید – از همه بهتر، همه آنها رایگان هستند:
- Yoast SEO – به شما کمک می کند تا ترفندهای بهینه سازی موتورهای جستجو را انجام دهید و سایت خود را به طور کلی در دسترس موتورهای جستجو قرار دهید.
- Google Analytics برای WordPress – این یکی وب سایت شما را با محبوب ترین راه حل تجزیه و تحلیل ترافیک در وب ادغام می کند.
- Wordfence Security – امنیت سایت وردپرس شما را بهبود می بخشد.
- UpdraftPlus – پشتیبان گیری خودکار از وب سایت شما انجام می دهد.
- Optimole – تصاویر شما را بهینه می کند.
- WPForms – به شما امکان می دهد فرم های تماس تعاملی را به وب سایت خود اضافه کنید، که بازدیدکنندگان می توانند از آنها برای ارتباط مستقیم با شما استفاده کنند – بسیار بهتر از نمایش ایمیل خود به صورت متن ساده در سایت شما.
نصب پلاگین ها ساده است. اگر این یک افزونه رایگان است که با آن سروکار داریم، پس تنها چیزی که نیاز دارید نام افزونه است.
به داشبورد وردپرس خود بروید و سپس به پلاگین → افزودن جدید بروید . از آنجا، نام افزونه مورد نظر خود را در قسمت جستجو وارد کنید و سپس بر روی “Install” و “Activate” کلیک کنید.
مرحله 6: صفحات اصلی ایجاد کنید
صفحاتی هستند که همه وب سایت ها بدون توجه به هدف یا هدفشان باید داشته باشند.
اما ابتدا، نحوه ایجاد یک صفحه در وهله اول :
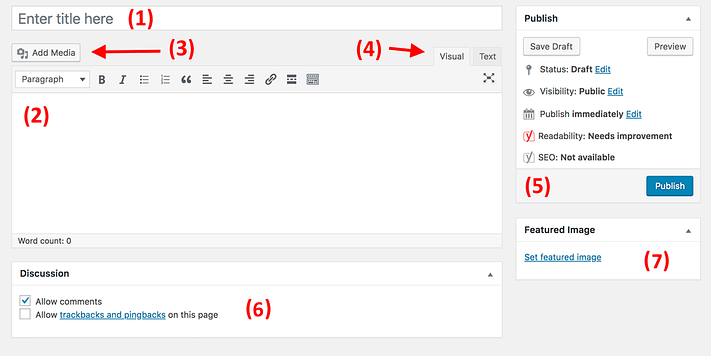
برای انجام این کار، به سادگی به داشبورد وردپرس خود بروید و سپس صفحات → افزودن جدید . این صفحه را خواهید دید:

- (1) مکانی برای عنوان صفحه.
- (2) بخش بدنه – محتوای اصلی صفحه. رابط کاربری بسیار شبیه به MS Word است. شما تمام ویژگیهای اولیه قالببندی متن (مانند پررنگ، مورب، تراز کردن متن به چپ/راست/مرکز، ایجاد لیستها و غیره) را دریافت میکنید.
- (3) با کلیک بر روی این دکمه می توانید تصاویر را اضافه کنید.
- (4) بین ویرایشگرهای متن و ویژوال جابجا شوید . از اولی فقط در صورتی استفاده کنید که حداقل به طور مبهم با کد HTML آشنا باشید.
- (5) بخش انتشار . این جایی است که دکمه اصلی Publish قرار دارد.
- (6) بحث . تصمیم بگیرید که آیا می خواهید نظرات را مجاز کنید یا نه. تنظیم “Trackbacks and pingbacks” را میتوانید بدون علامت رها کنید.
- (7) تصویر شاخص. اکثر مضامین وردپرس آن تصویر برجسته را می گیرند و در مکانی برجسته در کنار صفحه شما نمایش می دهند.
پس از اتمام ویرایش محتوای صفحه، روی « انتشار » کلیک کنید.
در حال حاضر، با توجه به راهحلهایی که در راه نیست، در اینجا صفحاتی هستند که باید ایجاد کنید:
- درباره – من اکنون چند بار به این موضوع اشاره کرده ام زیرا واقعاً مورد مهمی است. صفحه درباره شما جایی است که می توانید داستان وب سایت خود را بگویید و چرا مردم باید به آن توجه کنند. این یک صفحه اساساً برای همه کسانی که می خواهند نحوه ساخت یک وب سایت را بیاموزند ضروری است.
- تماس – اینجا جایی است که می توانید برخی از اطلاعات تماس را به همراه یک فرم تماس خوب نمایش دهید، که از طریق آن افراد می توانند مستقیماً با شما تماس بگیرند (شما می توانید چنین فرمی را از طریق افزونه WPForms فوق الذکر دریافت کنید).
- سیاست حفظ حریم خصوصی – این صفحه به یک عنصر بسیار مهم در وب امروز تبدیل شده است. درباره صفحات سیاست حفظ حریم خصوصی در وردپرس اطلاعات بیشتری کسب کنید .
- نمونه کارها – مکانی برای نمایش کارهای گذشته خود.
- فروشگاه – اگر می خواهید چیزی را از سایت تجارت الکترونیک خود بفروشید، یک چیز بسیار مهم است. برای انجام این کار، شما همچنین به یک افزونه محبوب WooCommerce نیاز دارید – بهترین راه حل تجارت الکترونیک برای وردپرس.
- سؤالات متداول – اگر دامنه وب سایت جدید شما نیاز به اطلاعات اضافی برای کاربران بالقوه دارد.
پس از اتمام کار با آنها، میتوانید این فهرست از صفحات ارزشمندی را که ارزش داشتن در سایت خود را دارند نیز بررسی کنید . شما می توانید آن را به عنوان یک راهنمای مبتدی برای عناصر ضروری وب سایت در نظر بگیرید.
مرحله 7: راه اندازی یک وبلاگ را در نظر بگیرید
وبلاگ (و همچنین بازاریابی از طریق محتوا – به طور کلی “بازاریابی محتوا”) یکی از مؤثرترین راه ها برای تبلیغ نه تنها وب سایت شما بلکه همچنین هر محصولی است که ممکن است بخواهید از طریق آن وب سایت بفروشید.
و این فقط من نیستم که این را می گویم. دادههای خامی وجود دارد که ثابت میکند وبلاگها ابزاری برتر برای بازاریابی آنلاین هستند، به طوری که 55 درصد از بازاریابان میگویند که وبلاگ نویسی اولویت اصلی بازاریابی ورودی آنهاست.
راه اندازی وبلاگ یک مفهوم ساده است. کاری که شما انجام می دهید این است که مقالات مرتبط با موضوع وب سایت خود را منتشر کنید و آن را به طور منظم انجام دهید.
از نقطه نظر فنی، وردپرس از همان ابتدا ابزارهای وبلاگ نویسی را در خود دارد. در واقع وردپرس به عنوان یک پلتفرم وبلاگ نویسی شروع به کار کرد.
برای ایجاد یک پست وبلاگ جدید، تنها کاری که باید انجام دهید این است که به پست ها → افزودن جدید (از داشبورد وردپرس خود) بروید.
خود فرآیند ایجاد یک پست وبلاگ تقریباً مانند ایجاد یک صفحه جدید عمل می کند. پنل ویرایش تقریباً یکسان به نظر می رسد (تصویر زیر) و گزینه ها نیز عمدتاً یکسان هستند.
یکی از معدود تفاوت ها این است که می توانید پست های خود را به دسته ها و برچسب ها نیز اختصاص دهید.
پس از اتمام کار روی یک پست وبلاگ، روی «انتشار» کلیک کنید.
برای دسترسی آسان به پستهای خود، باید یکی از صفحات خود را به عنوان فهرست اصلی وبلاگ برای پستها تعیین کنید.
- برای انجام این کار، ابتدا به صفحه Pages → Add New بروید و یک صفحه خالی ایجاد کنید. آن را “BLOG” بنامید – فقط برای روشن شدن همه چیز.
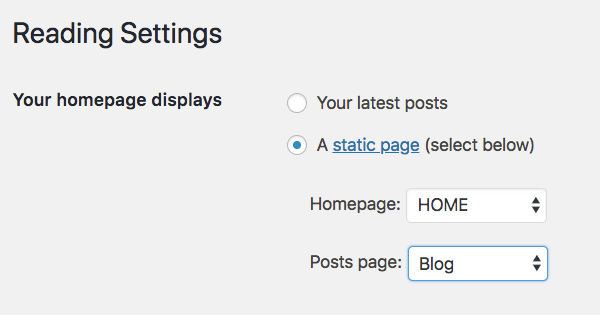
- سپس، به تنظیمات → خواندن بروید و صفحه وبلاگ تازه ایجاد شده خود را به عنوان «صفحه پستها» انتخاب کنید:

در این مرحله می توانید به آن صفحه جدید بروید و تمام پست های اخیر وبلاگ خود را در آنجا ببینید. اگر میخواهید محتوای زیادی برای وبلاگ خود ایجاد کنید، یک گواهی SSL در نظر بگیرید تا خوانندگان شما هنگام مرور آن احساس امنیت کنند.
البته، بخش سخت در راه اندازی یک وبلاگ، نوشتن پست های وبلاگ به طور منظم و جذاب کردن آنها برای خواندن افراد است.
مرحله 8: ناوبری سایت خود را تنظیم کنید
با وجود تمام صفحات کلیدی شما آنلاین (و شاید وبلاگ شما نیز شروع به کار کرده باشد)، اکنون زمان خوبی است تا ناوبری سایت خود را تنظیم کنید و به طور کلی مصرف آن را برای بازدیدکنندگان آسانتر کنید.
ما در اینجا روی دو عنصر تمرکز خواهیم کرد:
الف) منوها
منوها وسیله اولیه ای هستند که بازدیدکنندگان از طریق آن به سایت شما پیمایش می کنند، بنابراین هنگام کشف نحوه ساخت یک وب سایت بسیار مهم هستند.
بسته به موضوع خود، چند گزینه در رابطه با تنظیمات منو خواهید داشت. این چیزی است که معمولاً می توانید انجام دهید (به عنوان مثال هستیا):
ابتدا در داشبورد وردپرس خود به قسمت ظاهر → منوها بروید.
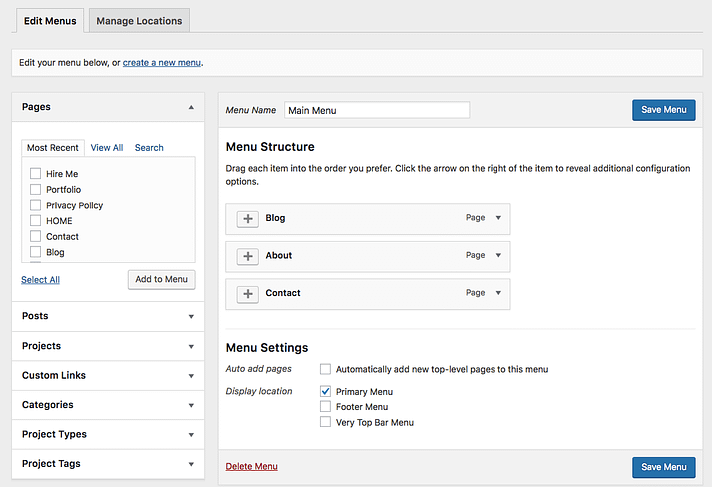
این پانل پیش فرض را خواهید دید:

در سمت چپ، تمام صفحاتی وجود دارد که می توانید انتخاب کنید تا به منو اضافه شوند. در سمت راست، میتوانید ساختار منو و تمام تنظیمات آن را ببینید.
بیایید با انتخاب چند صفحه کلیدی و افزودن آنها به منو شروع کنیم. یک ایده خوب این است که درباره، تماس، به علاوه هر یک یا دو صفحه دیگر را که مهم می دانید انتخاب کنید و آنها را به منو اضافه کنید.
نکته جالب در مورد کل این پانل این است که می توانید آیتم های منو را بکشید و رها کنید تا آنها را دوباره مرتب کنید.
وقتی کارتان تمام شد، مکان منو را در پایین انتخاب کنید. معمولاً انتخاب مکان با برچسب “منوی اصلی” منجر به نمایش منو در قسمت بالای وب سایت می شود. این احتمالاً همان چیزی است که برای منوی اصلی خود می خواهید. برای ذخیره تنظیمات روی ” ذخیره منو ” کلیک کنید.
? توجه همچنین می توانید منوهای اضافی ایجاد کنید. فقط روی پیوند ” ایجاد منوی جدید ” که در تصویر بالا قابل مشاهده است کلیک کنید. این همان پانل ایجاد منو را به شما نشان می دهد. هر منو باید در مکان دیگری نمایش داده شود. بنابراین، برای این مورد جدید، میتوانید آن را به عنوان «منو پاورقی» اختصاص دهید.
وقتی اکنون به سایت خود بروید، منو را در جای خود خواهید دید.

ب) ابزارک ها
ابزارک ها یک ویژگی قدیمی در وردپرس هستند. به زبان ساده، ابزارک یک بلوک کوچک از محتوا است که می تواند در مکان های مختلف در اطراف وب سایت نمایش داده شود.
قرارگیری معمول آن بلوک ها در نوار کناری یا فوتر سایت است.
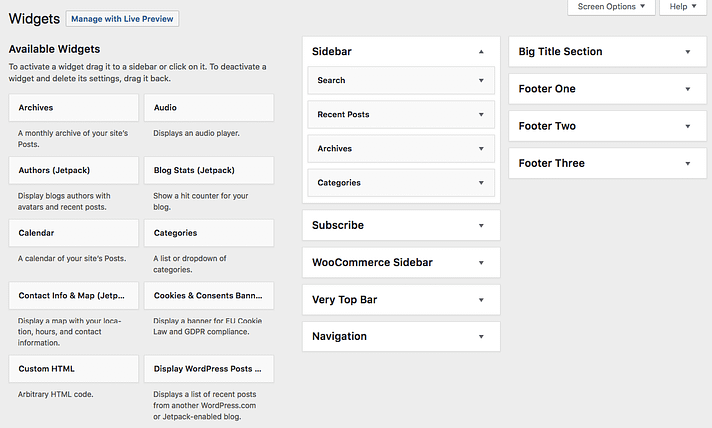
برای اینکه ببینید چه شکلی میتواند داشته باشد و برای تنظیم ابزارکهای خود، در داشبورد وردپرس خود به Appearance → Widgets بروید . شما این صفحه را دریافت خواهید کرد:

تم Hestia تعدادی قسمت ویجت را جدا از نوار کناری یا پاورقی ارائه می دهد، اما اجازه دهید فعلاً روی آن مکان های اضافی تمرکز نکنیم.
برای افزودن هر ویجتی به یک ناحیه ویجت، کافی است آن را از سمت چپ بگیرید و آن را روی ناحیه ویجت انتخابی خود در سمت راست بکشید و رها کنید.
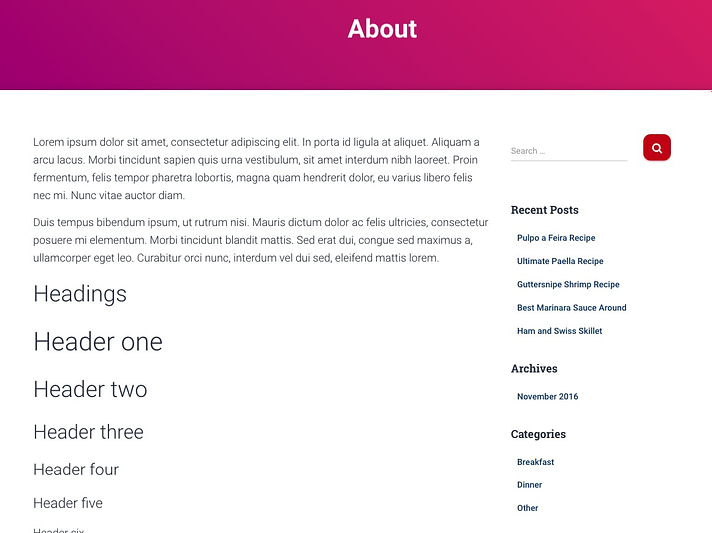
به عنوان مثال، همانطور که می بینید، در سایت من، جستجو، پست های اخیر، بایگانی ها و دسته بندی ها را در نوار کناری خود دارم (عکس از صفحه بالا). برای مثال، وقتی به صفحه درباره خود می روم، این ویجت ها چگونه به نظر می رسند:

پس از اتمام کار با ویجت ها و ناوبری، سایت شما اساساً برای دیدن جهان آماده است!