تئوری رنگ چیست؟

- تئوری رنگ چیست؟
- چرا تئوری رنگ در طراحی وب مهم است؟
- تئوری رنگ 101
- تئوری رنگ افزودنی و تفریق
- معنی رنگ
- هفت طرح رنگ
- نحوه انتخاب طرح رنگ
- ابزار رنگ
تئوری رنگ چیست؟
تئوری رنگ مبنایی برای قوانین و دستورالعملهای اولیه است که رنگ را تشکیل می دهد و استفاده از آن در ایجاد تصاویر زیباییشناختی لازم است. با درک مبانی تئوری رنگ، میتوانید ساختار منطقی رنگ را برای خودتان تجزیه و تحلیل کنید تا پالتهای رنگی(color palettes) را بهطور استراتژیکتری ایجاد و استفاده کنید.
تئوری رنگ در طراحی وب مهم است چون رنگها تأثیر زیادی بر ارتباط، احساس و تجربه کاربران دارند. رنگها میتوانند معنای متن را تغییر دهند، توجه کاربران را به عناصر مهم جلب کنند، و از خستگی چشم اجتناب کنند. رنگها همچنین میتوانند برند، هویت و اهداف یک وبسایت را منعکس کنند و با روانشناسی رنگها، میتوانند رفتار و تصمیمگیری کاربران را تحت تأثیر قرار دهند.
برای انتخاب ترکیب رنگ مناسب برای طراحی وب، لازم است با مفاهیم اساسی تئوری رنگ آشنا باشید. تئوری رنگ به تعامل بین رنگها در طراحی از طریق استفاده از رنگهای مکمل، کنتراست و درخشش میپردازد. رنگهای مکمل رنگهایی هستند که در دو سوی انتهایی چرخه رنگ قرار دارند و باعث ایجاد تعادل و هارمونی در طراحی میشوند. کنتراست اختلاف بین رنگها را نشان میدهد و باعث میشود عناصر مختلف از یکدیگر متمایز شوند. درخشش میزان روشنی یا تیرگی یک رنگ را مشخص میکند و میتواند بر اثر گذاری رنگها بر روی همدیگر تأثیر داشته باشد.
برای کمک به انتخاب ترکیب رنگ مناسب برای طراحی وب، میتوانید از ابزارهای آنلاینی مانند Adobe Color، Coolors و Paletton استفاده کنید که به شما امکان میدهند رنگهای مختلف را با یکدیگر مقایسه کنید و طرحهای رنگی مبتنی بر اصول تئوری رنگ ایجاد کنید. این ابزارها همچنین میتوانند رنگهای مکمل، کنتراست و درخشش را به شما نشان دهند و کد رنگها را برای استفاده در طراحی وب ارائه کنند.
تئوری رنگ 101: مبانی تئوری رنگ
تئوری رنگ 101: مبانی تئوری رنگ یک عنوانی است که به مفاهیم و اصول اساسی درباره رنگ و تعامل آن با چشم و ذهن انسان میپردازد. تئوری رنگ به شما کمک میکند که رنگهای مناسب برای طراحیهای خود انتخاب کنید و با روانشناسی رنگها آشنا شوید. تئوری رنگ شامل موضوعاتی مانند چرخه رنگ، مدلهای رنگی، هارمونی رنگ، کنتراست رنگ، درخشش رنگ و رنگهای مکمل

رنگ های اصلی چیست؟
سه رنگ اصلی وجود دارد:
- قرمز
- رنگ زرد
- آبی
رنگ های اصلی را به عنوان رنگ های اصلی خود در نظر بگیرید و طرح خود را در یک طرح رنگی کلی تثبیت کنید. هر یک یا ترکیبی از این رنگها میتواند حفاظ برند شما را هنگامی که برای کشف سایهها، تنها و رنگهای دیگر حرکت میکنید
هنگام طراحی یا حتی نقاشی با رنگ های اصلی، فقط به سه رنگ اصلی ذکر شده در بالا محدود نباشید. به عنوان مثال، نارنجی رنگ اصلی نیست، اما برندها مطمئناً می توانند از رنگ نارنجی به عنوان رنگ غالب خود استفاده کنند .
دانستن اینکه کدام رنگهای اصلی نارنجی را ایجاد میکنند ، بلیط شما برای شناسایی رنگهایی است که ممکن است به خوبی با نارنجی هماهنگ شوند – با توجه به سایه، تن یا رنگ مناسب. این ما را به نوع بعدی رنگ ما می رساند …
رنگ های ثانویه چیست؟
رنگ های ثانویه رنگ هایی هستند که از ترکیب هر دو از سه رنگ اصلی ذکر شده در بالا تشکیل می شوند. مدل تئوری رنگ بالا را بررسی کنید – ببینید چگونه هر رنگ ثانویه توسط دو تا از سه رنگ اصلی پشتیبانی می شود؟
سه رنگ فرعی وجود دارد: نارنجی ، بنفش و سبز . می توانید هر کدام را با استفاده از دو رنگ از سه رنگ اصلی ایجاد کنید. در اینجا قوانین کلی ایجاد رنگ ثانویه وجود دارد:
- قرمز + زرد = نارنجی
- آبی + قرمز = بنفش
- زرد + آبی = سبز
به خاطر داشته باشید که مخلوطهای رنگی بالا فقط در صورتی کار میکنند که از خالصترین شکل هر رنگ اصلی استفاده کنید. این شکل خالص به عنوان رنگ رنگ شناخته می شود ، و خواهید دید که چگونه این رنگ ها با انواع زیر هر رنگ در چرخه رنگ زیر مقایسه می شوند.
رنگ های درجه سوم چیست؟
رنگ های سوم زمانی ایجاد می شوند که یک رنگ اصلی را با یک رنگ ثانویه ترکیب کنید.
از اینجا، رنگ کمی پیچیدهتر میشود، و اگر میخواهید بدانید که متخصصان چگونه رنگ را در طراحی خود انتخاب میکنند، ابتدا باید تمام اجزای دیگر رنگ را درک کنید.
مهمترین جزء رنگ های سوم این است که هر رنگ اصلی نمی تواند با رنگ ثانویه برای ایجاد یک رنگ سوم مطابقت داشته باشد. به عنوان مثال، قرمز نمی تواند هماهنگ با سبز، و آبی با رنگ نارنجی ترکیب شود – هر دو مخلوط به رنگ قهوه ای کمی منجر می شوند (مگر اینکه این همان چیزی است که شما به دنبال آن هستید).
در عوض، رنگهای درجه سوم زمانی ایجاد میشوند که یک رنگ اصلی با یک رنگ ثانویه که در کنار آن در چرخه رنگ زیر قرار میگیرد ترکیب شود. شش رنگ درجه سوم وجود دارد که با این نیاز مطابقت دارد:
- قرمز + بنفش = قرمز-بنفش (سرخابی)
- قرمز + نارنجی = قرمز-نارنجی (ورمیلیون)
- آبی + بنفش = آبی-بنفش (بنفش)
- آبی + سبز = آبی-سبز (آبی)
- زرد + نارنجی = زرد-نارنجی (کهربایی)
- زرد + سبز = زرد-سبز (چارتروز)
طراحان از چرخه رنگ برای انتخاب بهترین و سازگارترین رنگ ها استفاده می کنند تا اطمینان حاصل کنند که ترکیبات به جلوه بصری مورد نظر می رسند.
چرخ رنگ
بنابراین اکنون میدانید رنگهای “اصلی” چیست، اما من و شما هر دو میدانیم که انتخاب ترکیب رنگها ، بهویژه در رایانه، طیف بسیار گستردهتری نسبت به ۱۲ رنگ اصلی دارد.
این انگیزه پشت چرخ رنگ است، نمودار دایرهای که هر رنگ اصلی، ثانویه و سوم و همچنین رنگها، رنگها، تنها و سایههای مربوطه را نشان میدهد. تجسم رنگها به این روش به شما کمک میکند طرحهای رنگی را انتخاب کنید و به شما نشان میدهد که هر رنگ چگونه با رنگی که در کنار آن در مقیاس رنگی رنگین کمان قرار میگیرد، ارتباط دارد. (همانطور که احتمالا می دانید رنگ های رنگین کمان به ترتیب قرمز ، نارنجی ، زرد ، سبز ، آبی ، نیلی و بنفش است .)

هنگام انتخاب رنگها برای طرح رنگ، چرخه رنگ به شما فرصتی میدهد تا با ترکیب سفید، سیاه و خاکستری با رنگهای اصلی، رنگهای روشنتر، روشنتر، ملایمتر و تیرهتر ایجاد کنید. این مخلوط ها انواع رنگ های شرح داده شده در زیر را ایجاد می کنند:
رنگ
رنگ تقریباً مترادف است با آنچه در واقع وقتی کلمه “رنگ” را گفتیم، منظورمان است. به عنوان مثال، تمام رنگ های اصلی و ثانویه، “رنگ ها” هستند.
هنگام ترکیب دو رنگ اصلی برای ایجاد یک رنگ ثانویه، توجه به رنگ ها مهم است. اگر از رنگ های دو رنگ اصلی که با هم مخلوط می کنید استفاده نکنید، رنگ ثانویه را ایجاد نمی کنید. این به این دلیل است که یک رنگ دارای کمترین رنگ های دیگر در داخل آن است. با مخلوط کردن دو رنگ اصلی که رنگها، تنها و سایههای دیگری را درون خود دارند، از نظر فنی بیش از دو رنگ به مخلوط اضافه میکنید – که رنگ نهایی خود را به سازگاری بیش از دو رنگ وابسته میکنید.
برای مثال، اگر بخواهید رنگهای قرمز و آبی را با هم ترکیب کنید، بنفش میشوید، درست است؟ اما رنگ قرمز را با رنگ آبی مخلوط کنید و در عوض کمی ارغوانی خواهید داشت.
سایه
ممکن است اصطلاح “سایه” را تشخیص دهید زیرا اغلب برای اشاره به نسخه های روشن و تیره یک رنگ استفاده می شود. اما در واقع، سایه از نظر فنی همان رنگی است که وقتی مشکی را به هر رنگی اضافه میکنید، به دست میآید. “سایه های” مختلف فقط به میزان مشکی که اضافه می کنید اشاره دارد.
تن (یا اشباع)
همچنین میتوانید سفید و سیاه را به یک رنگ اضافه کنید تا لحنی ایجاد کنید. تن و اشباع اساساً به یک معنا هستند، اما اگر در مورد رنگهایی که برای تصاویر دیجیتال ایجاد میشوند صحبت کنند، اکثر مردم از اشباع استفاده میکنند. تن بیشتر برای نقاشی استفاده می شود.
با توجه به اصول اولیه، بیایید به چیزی کمی پیچیده تر بپردازیم – مانند تئوری رنگ های افزودنی و تفریقی.
تئوری رنگ افزودنی و تفریق
اگر تا به حال با هر برنامه کامپیوتری با رنگ بازی کرده باشید، احتمالا ماژولی را دیده اید که رنگ های RGB یا CMYK را با تعدادی اعداد در کنار حروف ذکر کرده است.
آیا تا به حال فکر کرده اید که این حروف چه معنایی دارند؟
CMYK
CMYK مخفف Cyan، Magenta، Yellow، Key (سیاه) است. اینها همچنین رنگ هایی هستند که در کارتریج های جوهر چاپگر شما ذکر شده است. این تصادفی نیست.
CMYK مدل رنگ تفریقی است . به این دلیل نامیده می شود که برای رسیدن به رنگ سفید باید رنگ ها را کم کنید . این بدان معناست که برعکس است – هر چه رنگهای بیشتری اضافه کنید، به مشکی نزدیکتر میشوید. گیج کننده، درست است؟

به چاپ روی یک تکه کاغذ فکر کنید. وقتی برای اولین بار یک ورق را در چاپگر قرار می دهید، معمولاً روی یک کاغذ سفید چاپ می کنید. با افزودن رنگ، از عبور طول موج های سفید جلوگیری می کنید.
سپس، فرض کنید که قرار بود آن کاغذ چاپ شده را دوباره در چاپگر قرار دهید و دوباره چیزی روی آن چاپ کنید. متوجه خواهید شد که مناطقی که دو بار روی آنها چاپ شده است، رنگ های نزدیک به سیاه دارند.
فکر کردن به CMYK از نظر اعداد مربوط به آن آسان تر است. CMYK در مقیاس 0 تا 100 کار می کند. اگر C=100، M=100، Y=100، و K=100، در نهایت رنگ مشکی خواهید داشت. اما، اگر هر چهار رنگ برابر با 0 باشند، در نهایت سفید واقعی خواهید داشت.
RGB
از سوی دیگر، مدلهای رنگی RGB برای نمایشگرهای الکترونیکی از جمله رایانهها طراحی شدهاند.
RGB مخفف قرمز، سبز، آبی است و بر اساس مدل رنگ افزودنی امواج نور است. این بدان معناست که هر چه رنگ بیشتری اضافه کنید، به رنگ سفید نزدیکتر می شوید. برای کامپیوترها، RGB با استفاده از مقیاسهای 0 تا 255 ایجاد میشود. بنابراین، رنگ سیاه R=0، G=0 و B=0 خواهد بود. رنگ سفید R=255، G=255 و B=255 خواهد بود.

هنگامی که در رایانه ای رنگ ایجاد می کنید، ماژول رنگ شما معمولاً اعداد RGB و CMYK را فهرست می کند. در عمل، میتوانید از یکی برای یافتن رنگها استفاده کنید و مدل رنگ دیگر متناسب با آن تنظیم میشود.
با این حال، بسیاری از برنامه های وب فقط مقادیر RGB یا یک کد HEX را به شما می دهند (کدی که به رنگ برای CSS و HTML اختصاص داده شده است). بنابراین، اگر در حال طراحی تصاویر دیجیتال یا برای طراحی وب هستید، RGB احتمالا بهترین گزینه شما برای انتخاب رنگ است.
شما همیشه می توانید طرح را به CMYK تبدیل کنید و در صورت نیاز به آن برای مواد چاپی، تنظیمات را انجام دهید.
معنی رنگ
در کنار تأثیر بصری متفاوت، رنگهای مختلف نمادهای احساسی متفاوتی را نیز به همراه دارند.
- قرمز – معمولاً با قدرت، اشتیاق یا انرژی مرتبط است و می تواند به تشویق فعالیت در سایت شما کمک کند
- نارنجی – شادی و اشتیاق، آن را به انتخاب خوبی برای پیامهای مثبت تبدیل میکند
- زرد – شادی و عقل است، اما مراقب استفاده بیش از حد باشید
- سبز – اغلب با رشد یا جاه طلبی مرتبط است، سبز می تواند به این حس کمک کند که برند شما در حال افزایش است
- آبی – آرامش و اطمینان، بسته به سایه – سایه های روشن تر حس آرامش را ایجاد می کنند، رنگ های تیره تر اعتماد به نفس بیشتری دارند.
- بنفش – تجمل یا خلاقیت، به ویژه زمانی که به طور عمدی و کم در سایت شما استفاده شود
- سیاه — قدرت و رمز و راز و استفاده از این رنگ می تواند به ایجاد فضای منفی لازم کمک کند
- سفید – ایمنی و بی گناهی، آن را به یک انتخاب عالی برای کمک به ساده سازی سایت شما تبدیل می کند
در حالی که می توان وب سایت خود را با استفاده از ترکیبی از هر رنگ زیر رنگین کمان ایجاد کرد، این احتمال وجود دارد که محصول نهایی عالی به نظر نرسد. خوشبختانه، کارشناسان و طراحان رنگ هفت طرح رنگ رایج را برای کمک به شروع فرآیند خلاقانه شما شناسایی کرده اند.
هفت نوع طرح رنگ چیست؟
هفت طرح رنگ اصلی عبارتند از: تک رنگ، مشابه، مکمل، مکمل تقسیم شده، سه گانه، مربع و مستطیل (یا چهارگوش).
بیایید هر نوع طرح رنگ را با جزئیات بیشتری بررسی کنیم.
1. تک رنگ
طرحهای رنگی تک رنگ از یک رنگ با سایهها و رنگهای مختلف استفاده میکنند تا ظاهر و احساسی ثابت داشته باشند. اگرچه فاقد کنتراست رنگی است، اما اغلب بسیار تمیز و صیقلی به نظر می رسد. همچنین به شما این امکان را می دهد که به راحتی تیرگی و روشنی رنگ های خود را تغییر دهید.

طرحهای رنگی تک رنگ اغلب برای نمودارها استفاده میشوند، زمانی که ایجاد کنتراست بالا ضروری نیست.
تمام رنگهای تک رنگی را که در زیر رنگ قرمز، رنگ اصلی قرار میگیرند، بررسی کنید.

2. مشابه
طرحهای رنگی مشابه با جفت کردن یک رنگ اصلی با دو رنگ که مستقیماً در کنار آن در چرخه رنگ قرار دارند، تشکیل میشوند. همچنین اگر میخواهید به جای سه رنگ از طرح پنج رنگ استفاده کنید، میتوانید دو رنگ اضافی (که در کنار دو رنگ خارجی یافت میشوند) اضافه کنید.

ساختارهای مشابه تم هایی با رنگ های متضاد بالا ایجاد نمی کنند، بنابراین معمولاً از آنها برای ایجاد طرحی ملایم تر و کمتر متضاد استفاده می شود. به عنوان مثال، می توانید از یک ساختار مشابه برای ایجاد یک طرح رنگی با رنگ های پاییزی یا بهاری استفاده کنید.
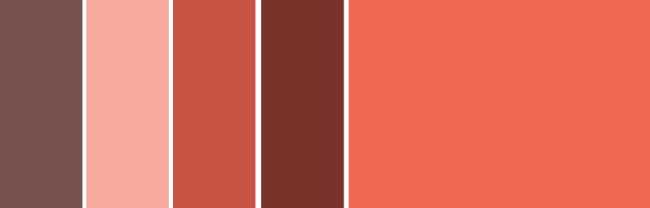
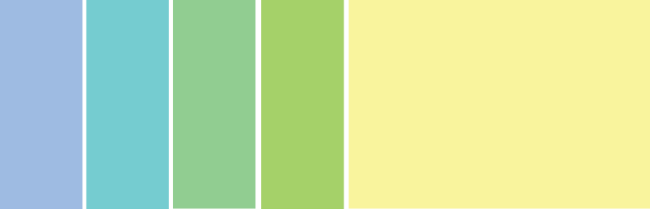
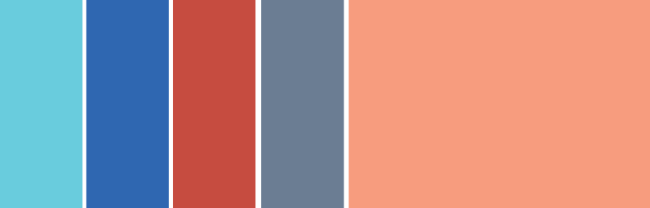
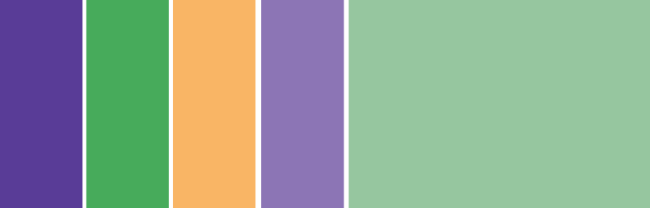
این طرح رنگ برای ایجاد پالت های رنگی گرمتر (قرمز، نارنجی و زرد) یا سردتر (بنفش، آبی و سبز) مانند رنگ زیر عالی است.

طرح های مشابه اغلب برای طراحی تصاویر به جای اینفوگرافیک یا نمودار میله ای استفاده می شود زیرا همه عناصر به خوبی با هم ترکیب می شوند.
3. مکمل
شاید حدس زده باشید، اما یک طرح رنگ مکمل مبتنی بر استفاده از دو رنگ مستقیماً در مقابل یکدیگر در چرخه رنگ و ته رنگ های مرتبط آن رنگ ها است.

طرح رنگ مکمل بیشترین میزان کنتراست رنگ را فراهم می کند. به همین دلیل، باید مراقب نحوه استفاده از رنگ های مکمل در یک طرح باشید.
بهتر است از یک رنگ بیشتر استفاده کنید و از رنگ دوم به عنوان برجسته در طراحی خود استفاده کنید. طرح رنگ مکمل نیز برای نمودارها و نمودارها عالی است. کنتراست بالا به شما کمک می کند تا نکات و نکات مهم را برجسته کنید.

4. تقسیم مکمل
یک طرح مکمل تقسیم شده شامل یک رنگ غالب و دو رنگ مستقیماً در مجاورت مکمل رنگ غالب است. این باعث ایجاد یک پالت رنگی ظریف تر از یک طرح رنگ مکمل می شود و در عین حال مزایای رنگ های متضاد را حفظ می کند.

تعادل طرح رنگ مکمل تقسیم شده می تواند دشوار باشد زیرا بر خلاف طرح های رنگی مشابه یا تک رنگ، رنگ های استفاده شده همگی کنتراست را ایجاد می کنند (شبیه به طرح مکمل).
جنبه مثبت و منفی مدل رنگ مکمل تقسیم شده این است که می توانید از هر دو رنگ در طرح استفاده کنید و کنتراست عالی داشته باشید … اما این بدان معناست که یافتن تعادل مناسب بین رنگ ها نیز دشوار است. در نتیجه، ممکن است برای یافتن ترکیب مناسب کنتراست، کمی بیشتر با این یکی بازی کنید.

5. سه گانه
طرحهای رنگی سهگانه، طرحهای رنگی با کنتراست بالا را ارائه میکنند، در حالی که تن یکسانی را حفظ میکنند. طرح های رنگی سه گانه با انتخاب سه رنگ ایجاد می شوند که به طور مساوی در خطوط اطراف چرخه رنگ قرار می گیرند.

طرحهای رنگی سهگانه برای ایجاد کنتراست بالا بین هر رنگ در یک طرح مفید هستند، اما اگر همه رنگهای شما در یک نقطه در یک خط در اطراف چرخه رنگ انتخاب شوند، میتوانند بینظیر به نظر برسند.
برای تضعیف برخی از رنگهای خود در طرح سهگانه، میتوانید یک رنگ غالب را انتخاب کنید و از بقیه به اندازه کافی استفاده کنید، یا به سادگی با انتخاب رنگ ملایمتر، دو رنگ دیگر را تضعیف کنید.
طرح رنگ سه گانه در گرافیک ها مانند نمودارهای میله ای یا دایره ای عالی به نظر می رسد زیرا کنتراست مورد نیاز برای ایجاد مقایسه را ارائه می دهد.

6. مربع
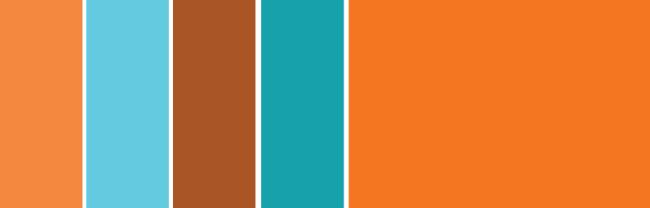
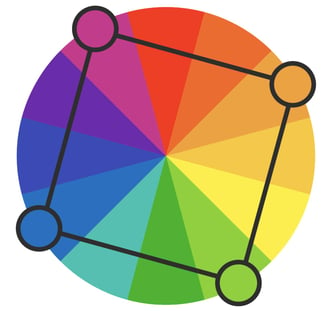
طرح رنگ مربع از چهار رنگ با فاصله مساوی از یکدیگر در چرخه رنگ برای ایجاد یک شکل مربع یا الماس استفاده می کند. در حالی که این طرح رنگی با فواصل یکسان کنتراست قابل توجهی را با طراحی شما فراهم می کند، ایده خوبی است که به جای تلاش برای متعادل کردن هر چهار رنگ، یک رنگ غالب را انتخاب کنید.

منبع تصویر
طرح های رنگی مربعی برای ایجاد علاقه در طراحی های وب شما عالی هستند. مطمئن نیستم از کجا شروع کنم؟ رنگ مورد علاقه خود را انتخاب کنید و از آنجا کار کنید تا ببینید آیا این طرح برای برند یا وب سایت شما مناسب است یا خیر. همچنین ایده خوبی است که طرح های مربعی را در هر دو زمینه سیاه و سفید امتحان کنید تا بهترین تناسب را پیدا کنید.

7. مستطیل
که طرح رنگ چهارتایی نیز نامیده می شود، رویکرد مستطیل مشابه مشابه مربعی خود است اما رویکرد ظریف تری را برای انتخاب رنگ ارائه می دهد.

همانطور که در نمودار بالا می بینید، در حالی که سایه های آبی و قرمز کاملاً پررنگ هستند، سبز و نارنجی در سمت دیگر مستطیل خاموش تر هستند و به نوبه خود به برجسته شدن سایه های پررنگ کمک می کنند.
مهم نیست که چه طرح رنگی را انتخاب می کنید، به خاطر داشته باشید که گرافیک شما به چه چیزی نیاز دارد. اگر نیاز به ایجاد کنتراست دارید، طرح رنگی را انتخاب کنید که به شما این امکان را بدهد. از طرف دیگر، اگر فقط نیاز دارید بهترین “نسخه” رنگ های خاص را پیدا کنید، با طرح رنگ تک رنگ بازی کنید تا سایه ها و ته رنگ های عالی را بیابید.
به یاد داشته باشید، اگر یک طرح رنگی با پنج رنگ بسازید، به این معنی نیست که باید از هر پنج رنگ استفاده کنید. گاهی اوقات فقط انتخاب دو رنگ از یک طرح رنگی بسیار بهتر از جمع کردن هر پنج رنگ در یک گرافیک به نظر می رسد.
نمونه هایی از طرح های رنگی
اکنون که با انواع طرح رنگ آشنا شدید، بیایید نگاهی به برخی از آنها در طبیعت بیاندازیم.
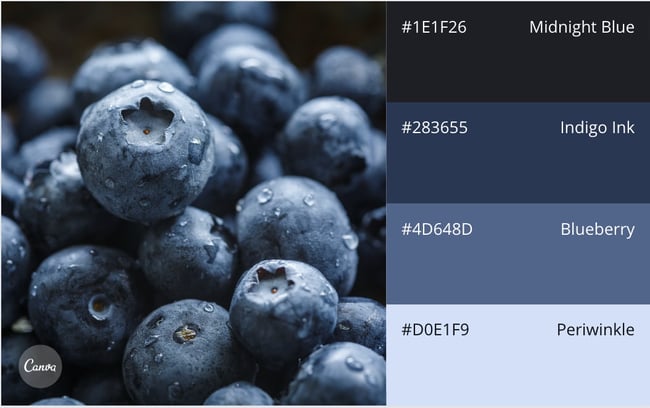
1. Canva
نوع: تک رنگ

استفاده از رنگ های آبی و بنفش واقعاً این الگوی تک رنگ الهام گرفته از بلوبری را متمایز می کند. هر سایه بر روی رنگ بعدی ایجاد می شود و با وجود باقی ماندن در همان خانواده رنگ، کنتراست کافی را ایجاد می کند.
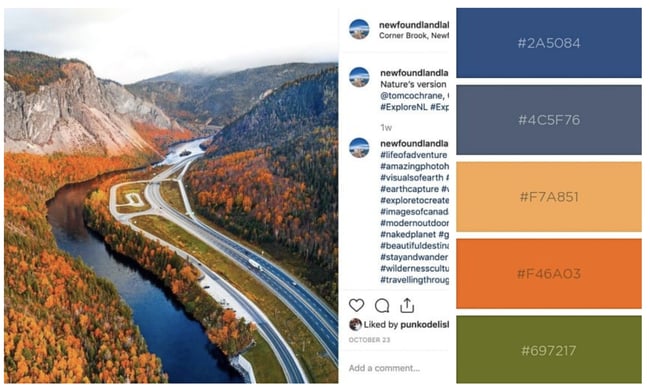
2. گردشگری نیوفاندلند و لابرادور
نوع: سه گانه

همانطور که قبلاً اشاره کردیم، طبیعت یک راه عالی برای الهام گرفتن از پالت رنگ شما است. چرا؟ زیرا طبیعت مادر قبلاً آن را فهمیده است. گردشگری نیوفاندلند و لابرادور از این سایه های سه گانه برای به نمایش گذاشتن زیبایی های طبیعی منطقه استفاده کردند.
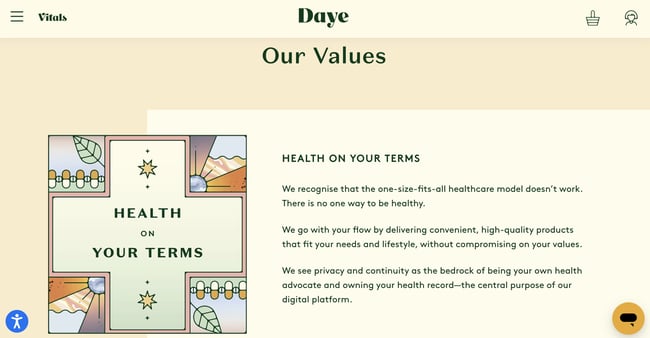
3. روز
نوع: آنالوگ

شرکت بهداشت زنان دوستدار محیط زیست Your Daye از ترکیبی از پاستل و رنگ های خاکی برای طرح رنگ مشابه خود استفاده می کند. اثر تسکین دهنده و دلپذیر برای چشم است.
نحوه انتخاب طرح رنگ
- از الهام طبیعی استفاده کنید.
- حالتی را برای طرح رنگ خود تنظیم کنید.
- زمینه رنگ را در نظر بگیرید.
- به چرخ رنگ خود مراجعه کنید.
- پیش نویس طرح های متعدد
1. از الهام طبیعی استفاده کنید.
یه نگاهی به بیرون بینداز طبیعت بهترین نمونه از رنگهایی است که مکمل یکدیگر هستند – از ساقههای سبز و شکوفههای درخشان گیاهان گلدار گرفته تا آسمانهای لاجوردی و ابرهای سفید.
2. حالتی را برای طرح رنگ خود تنظیم کنید.
با در نظر گرفتن چند انتخاب رنگ، حالتی را که می خواهید طرح رنگی شما ایجاد کند، در نظر بگیرید. اگر اشتیاق و انرژی اولویت شماست، بیشتر به رنگ قرمز یا زرد روشن تر متمایل شوید. اگر به دنبال ایجاد احساس آرامش یا آرامش هستید، به سمت رنگ های آبی و سبز روشن تر بروید.
همچنین ارزش منفی اندیشی را دارد. این به این دلیل است که فضای منفی – چه سیاه و چه سفید – می تواند به طراحی شما کمک کند تا بیش از حد رنگ در هم نریزد.
3. زمینه رنگ را در نظر بگیرید.
همچنین ارزش در نظر گرفتن چگونگی درک رنگ ها در کنتراست را دارد.
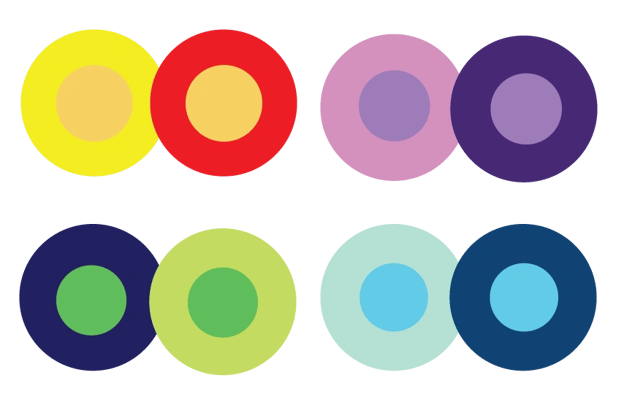
در تصویر زیر وسط هر یک از دایره ها به یک اندازه و شکل و رنگ است. تنها چیزی که تغییر می کند رنگ پس زمینه است.
با این حال، دایره های میانی بسته به رنگ متضاد پشت آن نرم تر یا روشن تر به نظر می رسند. حتی ممکن است فقط بر اساس یک تغییر رنگ متوجه حرکت یا تغییر عمق شوید.
این به این دلیل است که نحوه استفاده از دو رنگ با هم نحوه درک ما از آن را تغییر می دهد. بنابراین، زمانی که رنگها را برای طرحهای گرافیکی خود انتخاب میکنید، به میزان کنتراست مورد نظر در طول طرح فکر کنید.
به عنوان مثال، اگر یک نمودار میله ای ساده ایجاد می کردید، آیا یک پس زمینه تیره با میله های تیره می خواهید؟ احتمالا نه. شما به احتمال زیاد می خواهید بین نوارهای خود و پس زمینه تضاد ایجاد کنید زیرا می خواهید بینندگان شما روی میله ها تمرکز کنند نه پس زمینه.
4. به چرخه رنگ خود مراجعه کنید.
در مرحله بعد، چرخ رنگ خود و طرح های ذکر شده در بالا را در نظر بگیرید. چند ترکیب رنگ مختلف را با استفاده از طرح هایی مانند تک رنگ، مکمل و سه گانه انتخاب کنید تا ببینید چه چیزی برجسته است.
در اینجا، هدف این نیست که دقیقاً رنگهای مناسب را در اولین تلاش پیدا کنید و طرحی عالی ایجاد کنید، بلکه هدف این نیست که بفهمید کدام طرح به طور طبیعی با برداشت شخصی شما و ظاهر سایت شما همخوانی دارد.
همچنین ممکن است متوجه شوید که طرح هایی که انتخاب می کنید و از نظر تئوری خوب به نظر می رسند با طراحی سایت شما کار نمی کنند. این بخشی از فرآیند است – آزمون و خطا به شما کمک می کند پالت رنگی را پیدا کنید که هم محتوای شما را برجسته می کند و هم تجربه کاربر را بهبود می بخشد.
5. پیش نویس طرح های متعدد.
طرحهای چند رنگی را برای وبسایت خود پیشنویس کرده و اعمال کنید و ببینید کدام یک متمایز هستند. سپس، یک قدم به عقب بردارید، چند روز صبر کنید و دوباره بررسی کنید که آیا موارد دلخواه شما تغییر کرده است یا خیر.
از ترسیم پیش نویس، مرور، پیش نویس مجدد و بیرون ریختن آنچه که کار نمی کند نترسید – رنگ، مانند ایجاد وب سایت، یک شکل هنری است که دائماً در حال تکامل است.
نحوه استفاده از پالت های رنگی
در حالی که طرحهای رنگی چارچوبی برای کار با رنگهای مختلف فراهم میکنند، شما همچنان باید از یک پالت رنگی استفاده کنید – رنگهایی که برای پروژه خود انتخاب میکنید. اگر در مورد رنگهایی که باید استفاده کنید گیج شدهاید، از یک پالت مولد استفاده کنید تا خلاقیت خود را به جریان بیندازید.
در اینجا برخی از بهترین روش ها برای استفاده حداکثری از پالت رنگ خود آورده شده است:
1. در مقیاس خاکستری کار کنید.
ممکن است غیرقابل درک به نظر برسد، اما شروع با سیاه و سفید می تواند به شما کمک کند دقیقاً چقدر کنتراست در طراحی شما وجود دارد. قبل از شروع کار با رنگ، مهم است که همه عناصر مانند متن، CTA، تصاویر، عکسها و سایر ویژگیهای طراحی را بچینید. شکلی که طرح شما در مقیاس خاکستری به نظر می رسد تعیین می کند که چقدر از نظر رنگ به نظر می رسد. بدون کنتراست نور و تاریکی کافی، طراحی شما به سختی قابل مشاهده خواهد بود و تجربه کاربری کمتر از رضایت بخشی را برای مخاطبان به ارمغان می آورد. طراحیهای کم کنتراست .
2. از قانون 60-30-10 استفاده کنید.
قانون 60-30-10 که اغلب در طراحی خانه استفاده می شود، برای طراحی وب سایت یا برنامه نیز مفید است.
- 60%: رنگ اصلی
- 30٪: رنگ های ثانویه
- 10٪: رنگ های برجسته
در حالی که شما مطمئناً محدود به استفاده از سه رنگ نیستید، این چارچوب تعادل را ایجاد می کند و اطمینان حاصل می کند که رنگ های شما به طور یکپارچه با هم کار می کنند.
3. با پالت خود آزمایش کنید.
هنگامی که رنگ خود را انتخاب کردید، آزمایش کنید تا بفهمید کدام یک با هم بهتر کار می کنند. در نظر بگیرید که چگونه کپی یا تایپ در بالای رنگ اصلی تعیین شده شما به نظر می رسد (60٪ معمولاً به عنوان رنگ پس زمینه استفاده می شود).
4. بازخورد دریافت کنید یا تست A/B انجام دهید.
حالا وقت آن است که آن را تست کنید. قبل از ارسال طرح خود به بازار، باید نحوه تعامل کاربران با آن را آزمایش کنید. آنچه ممکن است برای شما خوب به نظر برسد، ممکن است خواندن آن برای دیگران دشوار باشد. هنگام درخواست بازخورد باید به مواردی توجه کرد:
- آیا CTA ها باعث جلب توجه می شوند؟
- آیا رنگ هایی که انتخاب کردید باعث حواس پرتی می شوند؟
- آیا کنتراست رنگ کافی وجود دارد؟
- آیا کپی خوانا است؟
نگاهی دوباره به طرح خود به شما کمک می کند تا خطاها یا ناهماهنگی هایی را که ممکن است در فرآیند ایجاد از قلم انداخته باشید، تشخیص دهید.
به زبان ساده؟ تمرین کامل می کند. هر چه بیشتر با رنگ بازی کنید و طراحی را تمرین کنید، بهتر می شوید. هیچ کس در اولین بار شاهکار خود را خلق نمی کند.
ابزار رنگ
اطلاعات تئوری و عملی زیادی برای درک واقعی اینکه کدام رنگ ها با هم بهترین ترکیب را دارند و چرا وجود دارد. اما زمانی که به وظیفه واقعی انتخاب رنگ ها در حین طراحی می رسد، داشتن ابزارهایی که به شما کمک می کند واقعاً کار را سریع و آسان انجام دهید، همیشه ایده خوبی است.
خوشبختانه تعدادی ابزار وجود دارد که به شما در یافتن و انتخاب رنگ برای طرح های خود کمک می کند.
Adobe Color
یکی از ابزارهای رنگی مورد علاقه من برای استفاده در هنگام طراحی هر چیزی – چه اینفوگرافیک باشد یا فقط یک نمودار دایره ای – Adobe Color است.
این ابزار آنلاین رایگان به شما امکان می دهد تا به سرعت طرح های رنگی را بر اساس ساختارهای رنگی که قبلا در این پست توضیح داده شد، بسازید. هنگامی که رنگها را در طرحی که میخواهید انتخاب کردید، میتوانید کدهای HEX یا RGB را در هر برنامهای که استفاده میکنید کپی و جایگذاری کنید.
همچنین دارای صدها طرح رنگی از پیش ساخته شده است تا بتوانید در طرح های خود کاوش کنید و از آنها استفاده کنید. اگر کاربر Adobe هستید، می توانید به راحتی تم های خود را در حساب خود ذخیره کنید.

راهنمای رنگ ایلاستریتور
من زمان زیادی را در Adobe Illustrator می گذرانم و یکی از پرکاربردترین ویژگی های راهنمای رنگ است. راهنمای رنگ به شما امکان می دهد یک رنگ را انتخاب کنید و به طور خودکار یک طرح پنج رنگ برای شما ایجاد می کند. همچنین طیف وسیعی از رنگ ها و سایه ها را برای هر رنگ در طرح به شما می دهد.
اگر رنگ اصلی خود را تغییر دهید، راهنمای رنگ رنگ های مربوطه را در آن طرح تغییر می دهد. بنابراین اگر یک طرح رنگ مکمل با رنگ اصلی آبی انتخاب کرده اید، زمانی که رنگ اصلی خود را به قرمز تغییر دهید، رنگ مکمل نیز از نارنجی به سبز تغییر خواهد کرد.
مانند Adobe Color، راهنمای رنگ دارای تعدادی حالت از پیش تعیین شده برای انتخاب نوع طرح رنگی است که می خواهید. این به شما کمک می کند سبک طرح رنگ مناسب را در برنامه ای که قبلاً استفاده می کنید انتخاب کنید.
پس از ایجاد طرح رنگی که می خواهید، می توانید آن طرح را در ماژول «تم های رنگی» ذخیره کنید تا در کل پروژه یا در آینده از آن استفاده کنید.

راهنمای رنگ از پیش تعیین شده
اگر کاربر Adobe نیستید، احتمالاً حداقل یک بار از محصولات Microsoft Office استفاده کرده اید. همه محصولات آفیس دارای رنگ های از پیش تعیین شده ای هستند که می توانید از آنها استفاده کنید و با آنها بازی کنید تا طرح های رنگی ایجاد کنید. پاورپوینت همچنین دارای تعدادی از پیش تنظیم های طرح رنگ است که می توانید از آنها برای الهام گرفتن از طرح های خود استفاده کنید.
جایی که طرحهای رنگی در پاورپوینت قرار میگیرند به نسخهای که استفاده میکنید بستگی دارد، اما هنگامی که “موضوعات” رنگی سند خود را پیدا کردید، میتوانید تنظیمات برگزیده را باز کنید و کدهای RGB و HEX را برای رنگهای استفاده شده پیدا کنید.
سپس می توانید آن کدها را کپی و جایگذاری کنید تا در هر برنامه ای که برای انجام کارهای طراحی خود استفاده می کنید استفاده شود.