ترکیب بندی در گرافیک
ترکیب چیست؟
از بسیاری جهات، چیدمان و ترکیب بلوکهای سازنده طراحی هستند. آنها ساختار کار شما را تشکیل میدهند و حرکت را آسانتر میکنند، از حاشیههای کنارهها تا محتوای بین آنها.
چرا ترکیب بندی اینقدر مهم است؟ به طور خلاصه، نحوه چیدمان محتوای شماست فرقی نمیکند که با متن، تصویر یا عناصر یک گرافیک کار میکنید. بدون یک چیدمان متفکرانه و خوش ترکیب، کار شما اساساً از هم میپاشد.

پنج اصل اساسی
کلید تسلط بر چیدمان و ترکیب بندی این است که مانند یک طراح فکر کنید خوشبختانه، ساده تر از آن چیزی است که به نظر میرسد. پنج اصل اساسی وجود دارد که میتواند به شما کمک کند تا کار خود را تغییر دهید و چشمان خود را برای طراحی تیزتر کنید. آنها را در طول پروژه بعدی خود در نظر داشته باشید و به دنبال راه هایی برای اعمال آنها باشید.

Proximity (نزدیکی)
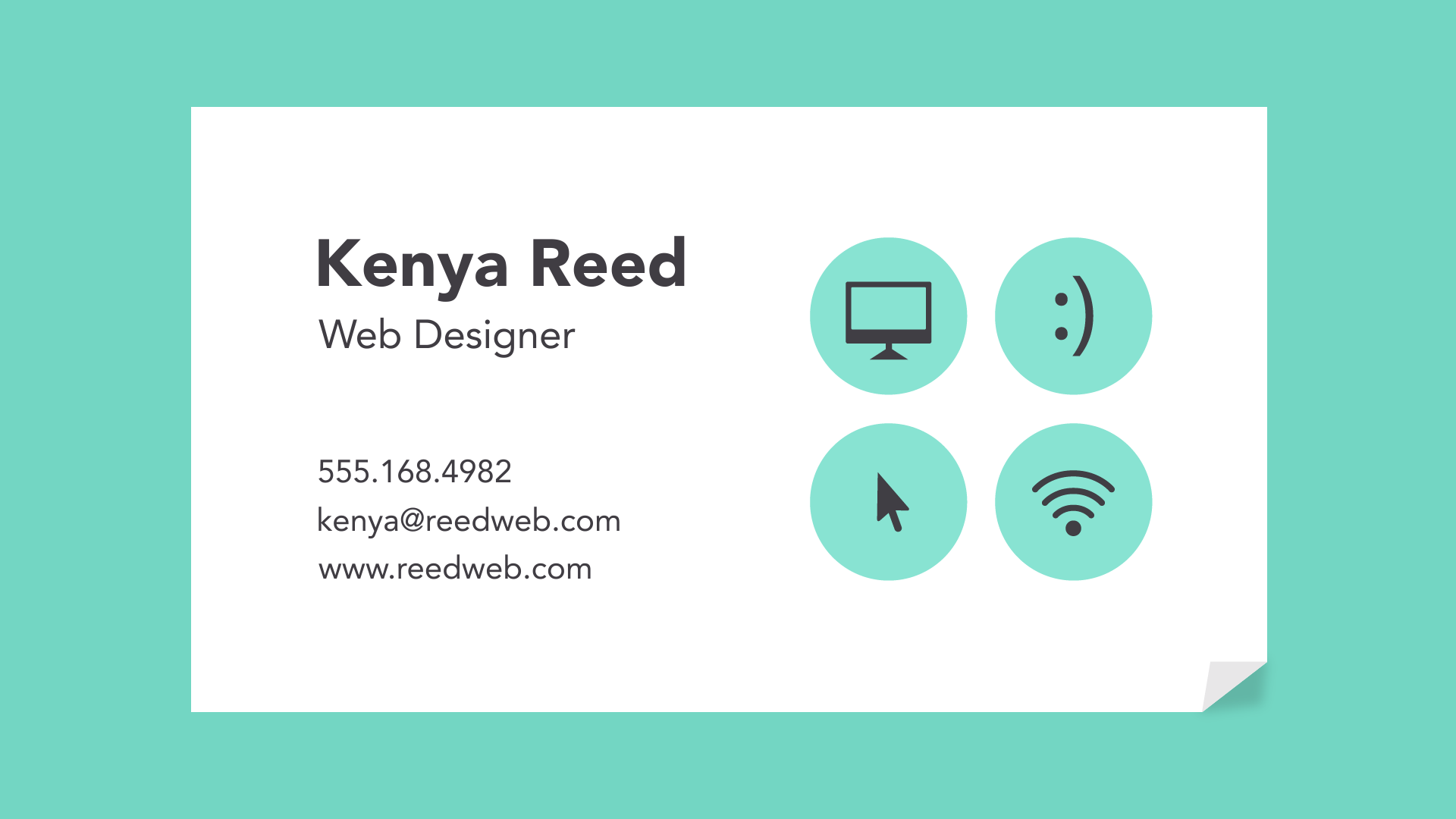
نزدیکی به معنای استفاده از فضای بصری برای نشان دادن روابط در محتوای شماست. در عمل، این کار بسیار ساده است – تنها کاری که باید انجام دهید این است که مطمئن شوید موارد مرتبط با هم گروه بندی شده اند (به عنوان مثال، بلوکهای متن یا عناصر در یک گرافیک، مانند مثال زیر).

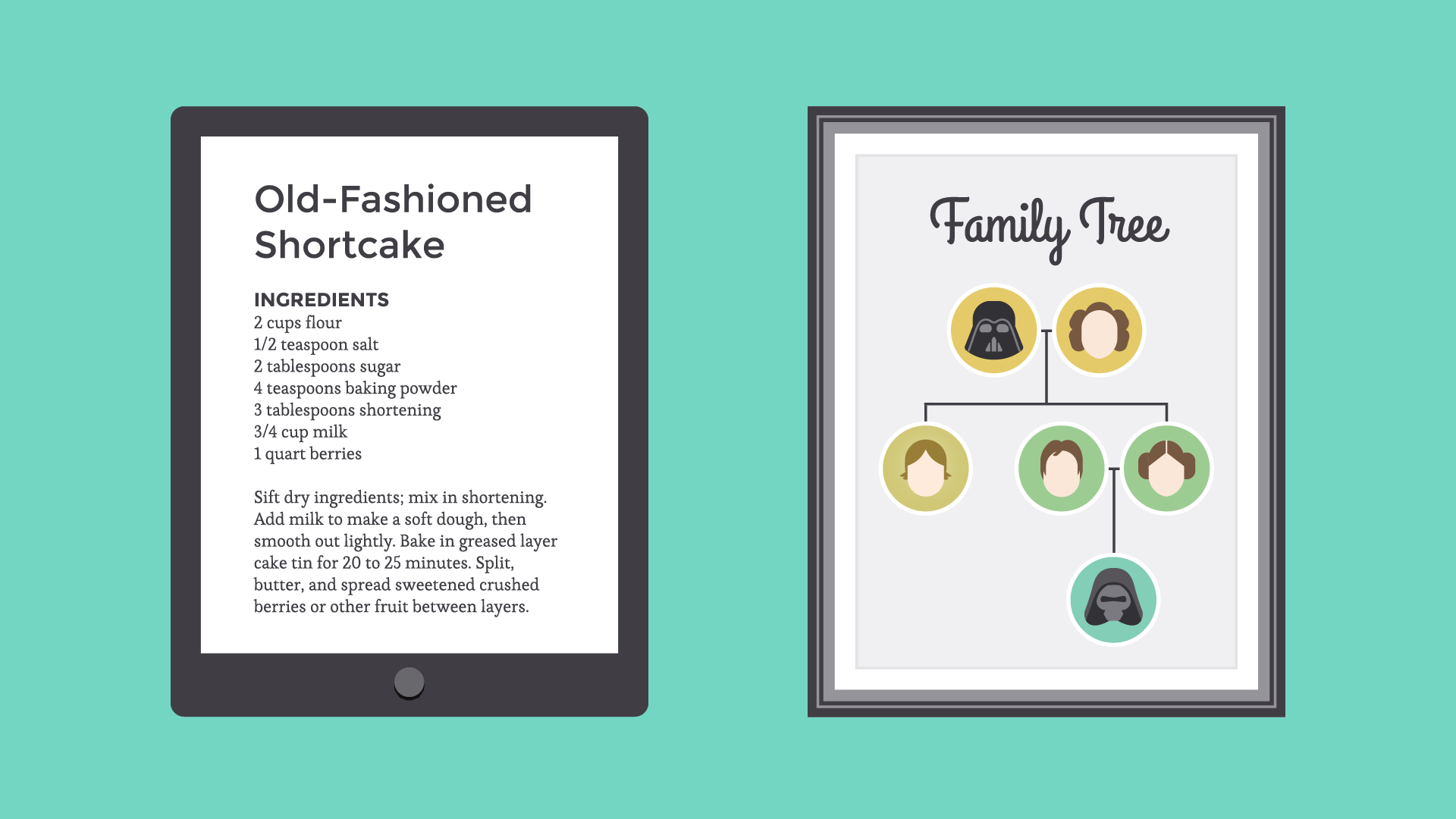
گروه هایی که مرتبط نیستندباید از یکدیگر جدا شوند تا به صورت بصری بر عدم وجود رابطه تأکید شود. در مجموع، این کار شما را در یک نگاه آسانتر میکند، چه صرفاً متنی باشد یا چیزی بصریتر.

White space (فضای سفید)
فضای سفید بخش مهمی از هر ترکیب بندی است. حال، این به معنای فضای سفید واقعی نیست این فقط به معنای فضای منفی است، مانند فاصله بین محتوای شما، بین خطوط و حتی حاشیههای بیرونی.

هیچ راهی برای استفاده صحیح از فضای سفید وجود ندارد، اما خوب است که هدف آن را درک کنید. فضای سفید به شما کمک میکند تا بخشهای مختلف را تعریف و جدا کنید ; به محتوای شما فضایی برای نفس کشیدن میدهد.

Alignment (هم ترازی)
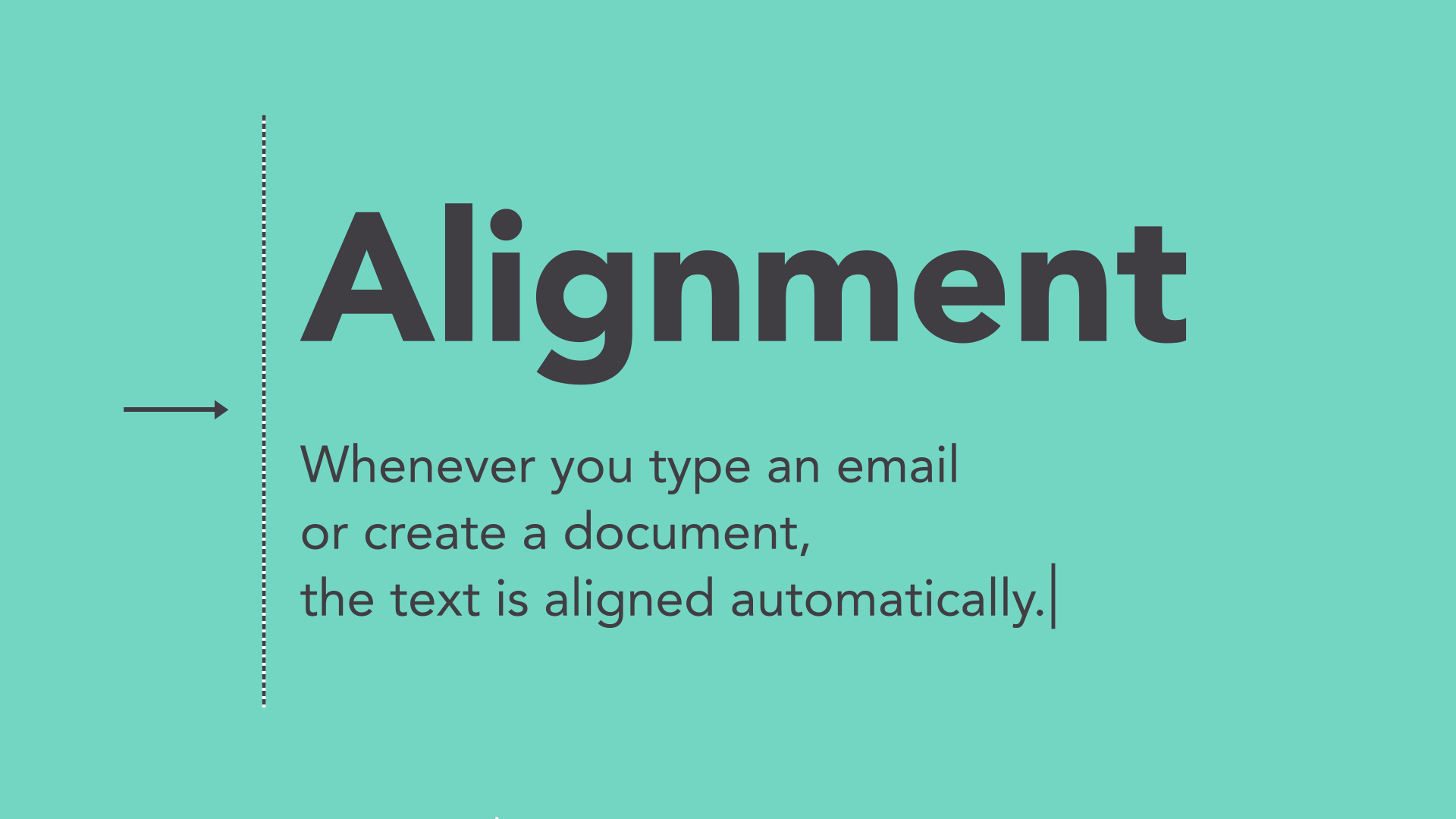
همسویی چیزی است که همیشه با آن سر و کار دارید، حتی اگر متوجه آن نباشید. هر زمان که ایمیلی را تایپ میکنید یا سندی ایجاد میکنید،متن به طور خودکار تراز میشود.

هنگام تراز کردن اشیاء توسط خودتان (به عنوان مثال، تصاویر یا کادرهای متنی جداگانه)، درست کردن آن میتواند مشکل باشد. مهمترین چیز این است که منسجم باشید.
ممکن است تصور کنید که محتوای شما در داخل یک شبکه چیده شده است، درست مانند مثال زیر. توجه کنید که چگونه یک خط نامرئی وجود دارد که هر تصویر را در مرکز متن قرار میدهد؟ هر گروه بندی نیز به طور مساوی با فاصله و تراز، با حاشیههای مساوی است.

این توجه به جزئیات است که باعث میشود ترکیب بندی راحت تر حرکت کند. بدون همسویی ثابت، کار شما ممکن است شروع به بی نظمی کند.
Contrast (تضاد)
کنتراست به سادگی به این معنی است که یک مورد با دیگری متفاوت است در چیدمان و ترکیب بندی، کنتراست میتواند به شما در انجام بسیاری از کارها کمک کند، مانند جلب توجه خواننده، ایجاد تاکید یا جلب توجه به چیزی مهم.
برای ایجاد کنتراست در مثال زیر، از رنگ، بیش از یک سبک متن و اشیا با اندازههای مختلف استفاده کردهایم. این باعث میشود طراحی پویاتر و در نتیجه در انتقال پیام خود موثرتر باشد.

Hierarchy (سلسله مراتب)
کنتراست نیز ارتباط نزدیکی با سلسله مراتب دارد، که یک تکنیک بصری است که میتواند به بیننده کمک کند تا کار شما را هدایت کند. به عبارت دیگر، با استفاده از سطوح مختلف تاکید، به آنها نشان میدهد که از کجا شروع کنند و به کجا بروند.

ایجاد سلسله مراتب ساده است: فقط تصمیم بگیرید که اول کدام عناصر را میخواهید خواننده متوجه شود، سپس آنها را برجسته کنید. اقلام سطح بالا یا مهم معمولاً بزرگتر، جسورتر یا به نوعی چشم نوازتر هستند.

Repetition (تکرار)
تکرار یک یادآوری است که هر پروژه باید ظاهر و احساس ثابتی داشته باشد. این به معنای یافتن راه هایی برای تقویت طرح خود با تکرار یا تکرار عناصر خاص است.

به عنوان مثال، اگر پالت رنگ خاصی دارید، به دنبال راه هایی برای آن باشید آن را تکرار کنید. اگر سبک هدر خاصی را انتخاب کردهاید، از آن استفاده کنیدهر زمان.

این ها فقط به دلایل زیبایی شناختی نیست – ثابت بودن همچنین میتواند خواندن کار شما را آسان تر کندوقتی بینندگان بدانند چه انتظاری دارند، میتوانند آرامش داشته باشند و روی محتوا تمرکز کنند.

همه اش را بگذار کنار هم
ممکن است بگویید چیدمان و ترکیب، قهرمانان گمنام طراحی هستند. نادیده گرفتن نقش آنها آسان است، اما آنها بخشی از هر کاری هستند که شما انجام میدهید.
اصولی که به تازگی آموختهاید میتواند به شما در ارتقای هر پروژه کمک کند. تنها چیزی که لازم است کمی توجه به جزئیات است و میتوانید ترکیبهای زیبا و حرفه ای ایجاد کنید.

